中继器|中继器结合echarts生成可视化图表
导读:echarts是一个基于 JavaScript 的开源可视化图表库,里面包含很多常用且美观的统计图表。作者就通过使用中继器,结合echart的图标代码,做出可视化图表的原型模板,一起来看一下吧。
文章插图
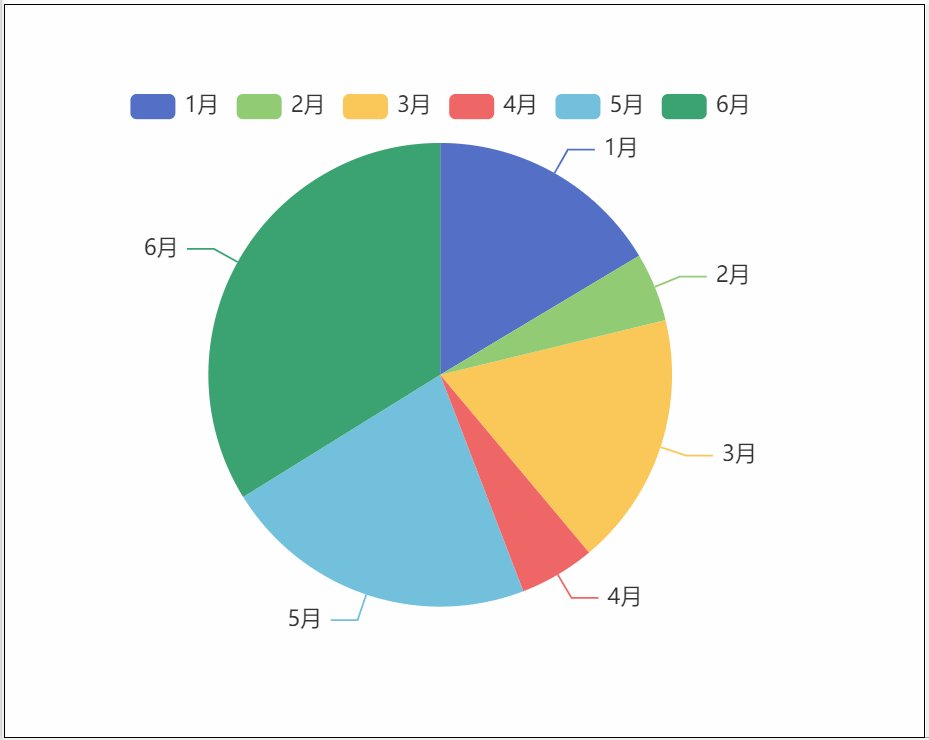
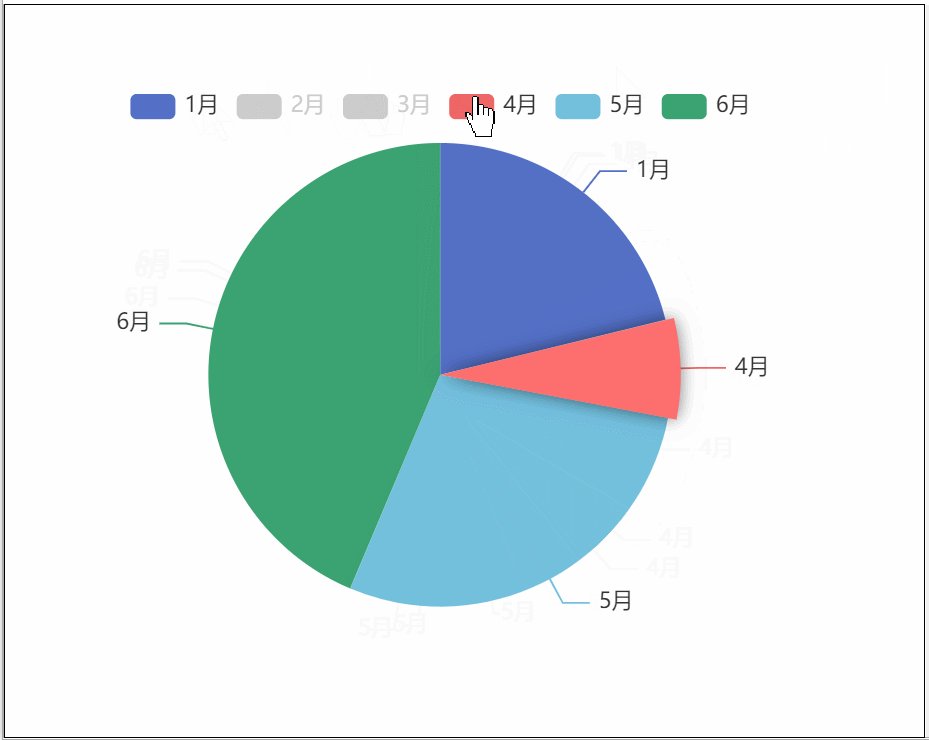
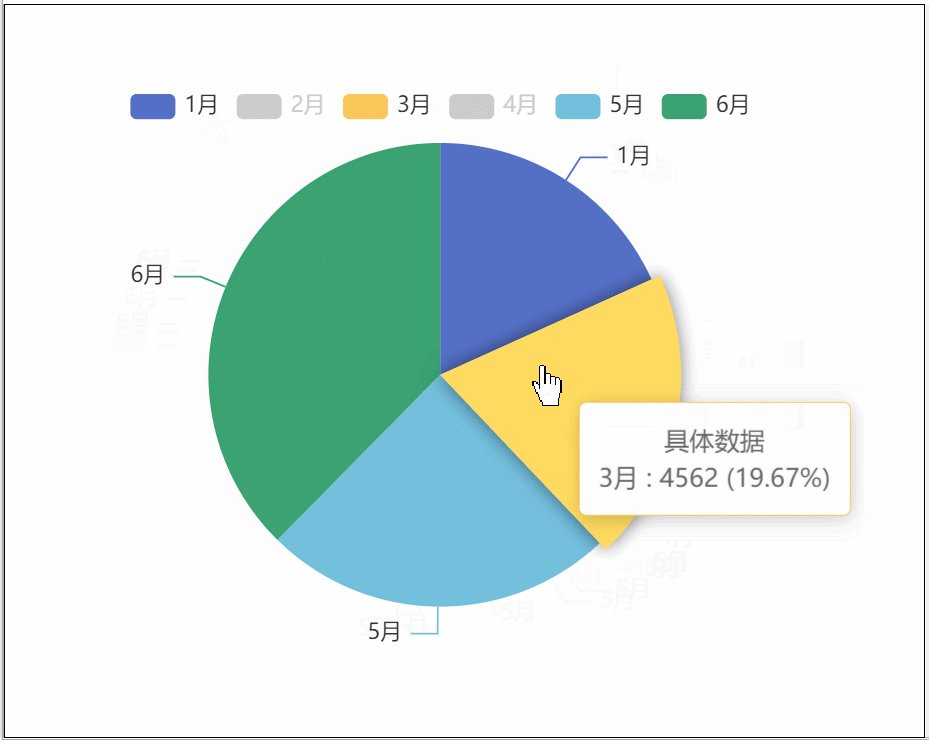
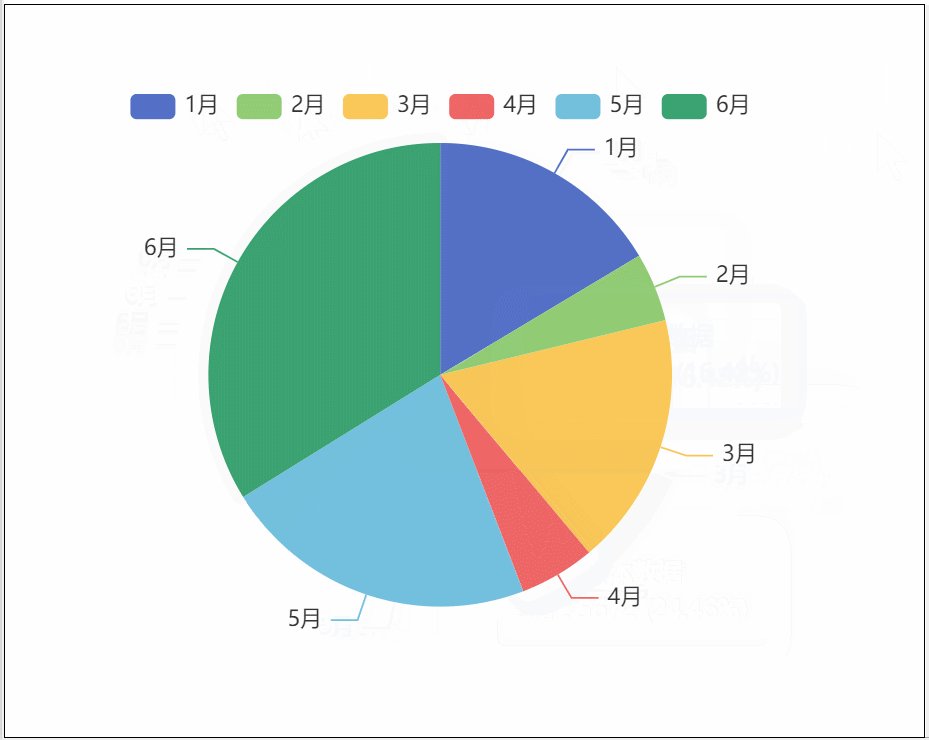
echarts是一个基于 JavaScript 的开源可视化图表库,里面包含很多常用且美观的统计图表。但是由于大部分产品经理不太懂代码,导致他们在画原型图的时候,不能直接使用该工具,就算会代码,使用起来也不太方便。所以作者就通过使用中继器,结合echart的图标代码,做出可视化图表的原型模板,用户使用该模板时只需在中继器表格中填入数据,就能够自动生成echart图表,且实现高保真的交互效果。下面,我会通过饼图的案例作为教程,具体效果如下:
文章插图
原型地址:https://gb6zh9.axshare.com/#g=1
一、思路讲解制作的原理是通过js调用echart的图表,然后在通过中继器修改替换对应的文字,实现以后再次使用时,仅需要在中继器表格中修改数据自动生成图表的效果。
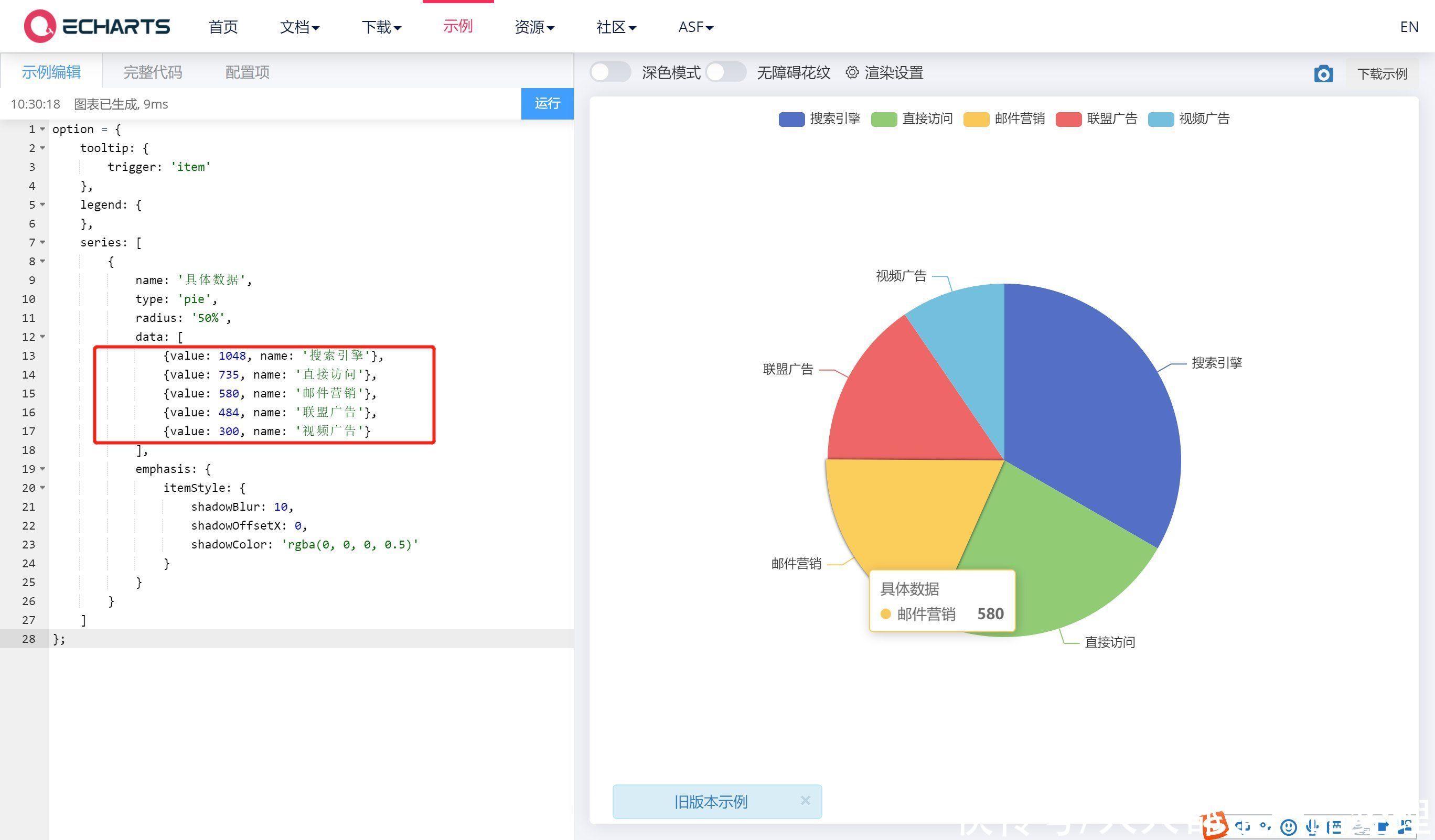
首先我们要观察一下echart饼图的代码
文章插图
上图左边是代码,右边是代码实现的效果,左边红色方框内的就是数据内容,也就是我们需要用中继器替换的文本。
其他的效果,例如有标有没有tooltrip、legend等可以自己设置,也可以默认不改变
二、所需材料1、中继器中继器只用于记录数据和逻辑交互,并不用于显示所以我们可以把中继器内部自带的矩形删除,或者隐藏中继器。
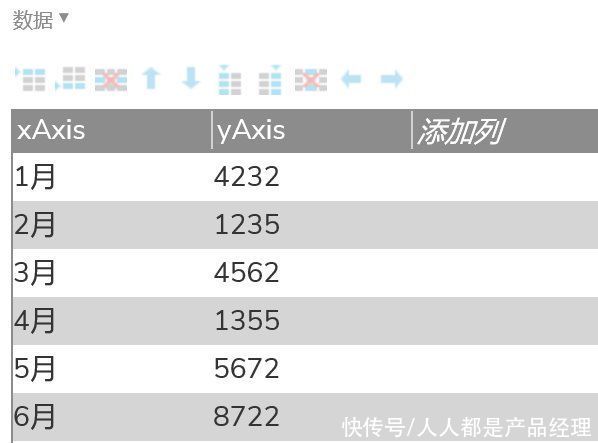
中继器表格设置:只需要两列xAxis(项目)和yAxis(项目对应的具体数据),如下图所示填写,实际使用时根据实际数据填写,自由增加或删除行都可以。
文章插图
2、矩形我们设置一个矩形命名为code,后续会将代码导入到矩形内,同时该矩形也是用于显示图表,可以调整该矩形的大小来控制图表的大小。
3、文本标签默认隐藏,默认值为空值,只用于记录中继器数据
三、交互制作1、中继器每项加载时因为中继器的数据是一行一行加载的,所以我们要通过设置文本的交互,将所有数据记录在文本标签里面。我们想观察代码中红框的文本: {value: 1048, name: ‘搜索引擎’}
Item.yAxis:具体的数据,我们替换掉1048,
Item.xAxis:项目名称,我们替换掉搜索引擎
target.text:保留前面的数据
文章插图
这样我们就把数据存入到文本标签里面了。
2、矩形载入时【 中继器|中继器结合echarts生成可视化图表】这里我们通过js让矩形变成echart的载体,具体有以下的交互
等待:我们需要等待中继器每项加载完成之后才能执行交互,这里等来0.01秒即可。
打开链接:在当前窗口链接到URL或者文件路径,在里面输入一下代码,总共有3段代码,第一三端代码是调用echart的代码。
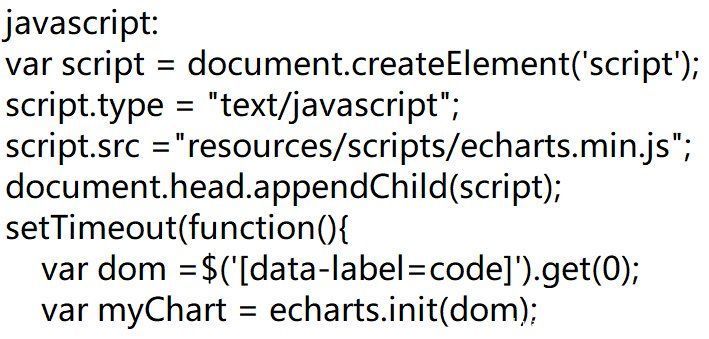
第一段代码如下图所示:
文章插图
script.src这个是js的地址,这里要展开介绍一下,如果可以连接外网的话,直接在echarts的官网找一下在线的js地址替换掉,这样就可以直接在预览的时候看到图表,使用也是非常方便。如果不能连接外网的话,就要在echarts的官网里下载js文本,将文件“echarts.min.js”放在axure的 DefaultSettings\Prototype_Files\resources\scripts 目录下,这样生成html的时候,也可以直接统计图表。这里需要注意的是,因为axure在预览时是没有办法读取本地文件,所以js本地化的话是没有办法在预览中看到,所以如果能链接外网的话,还是用外网的js地址比较方便。
- 酷睿处理器|关键数据出炉,京东比阿里差远了
- MacBook Pro|光伏电池充电器/带MPPC的太阳能电池锂离子电池滴流充电器LTC3105
- gtx1060|GTX1060上古神器?
- 显示器|微信新功能开始!长语音可以暂停
- iPhoneSE|都是情怀!iPhone SE3外观毫无改变:A15处理器、支持5G
- CPU|E5系列处理器——工作室和生产力专业处理器,小白请勿购买
- 三星|三星Galaxy S22参数曝光:仍有Exynos 2200处理器版本
- DeepMind首席科学家:比起机器智能,我更担心人类智能造成的灾难
- 传感器|称年轻,我们怎么做到经济自由?
- 显示器|年货节联合回馈,华硕显示器与雷孜推出超值创艺套装!
