文件|Axure高级教程:模拟Axure文件上传进度条效果
编辑导语:如何不通过文本框的File功能实现Axure文件上传效果?本篇文章里,作者便总结、梳理了一份Axure教程,帮助你简单实现上传进度条递增效果,让交互页面更加生动有趣,一起来看一下吧。
文章插图
大家都知道,Axure可以通过设置输入框的类型为File模拟实现文件上传效果,但是效果比较丑。
实现本期将分享如何不通过文本框的File功能,只需一个按钮,即可实现Axure文件上传效果即上传成功后进度条递增效果,让按钮的样式和交互流程更加生动有趣(感谢wave大神分享)。
教程使用软件版本为汉化后的Axure8。
一、实现步骤1)从元件库面板中拖入一个矩形、文本标签,分别命名文本框为【按钮】和【提示语】如下图所示:
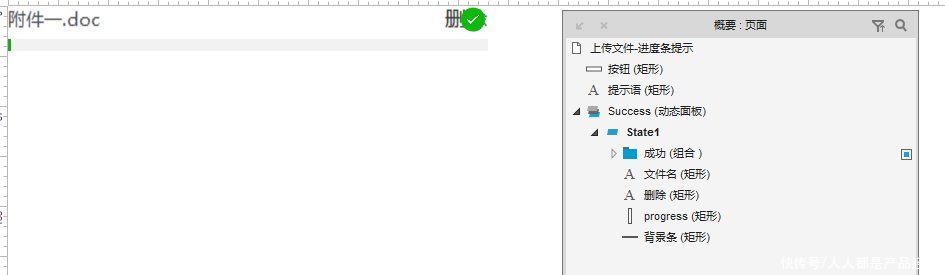
2)再从元件库面板中拖入两个矩形(分别填充绿色,命名progress和灰色,命名背景条)、两个文本标签(文件名和删除)以及成功图标。最后将它们选中,鼠标右键转为动态面板,并命名为Success,用来模拟上传成功进度条效果。
文章插图
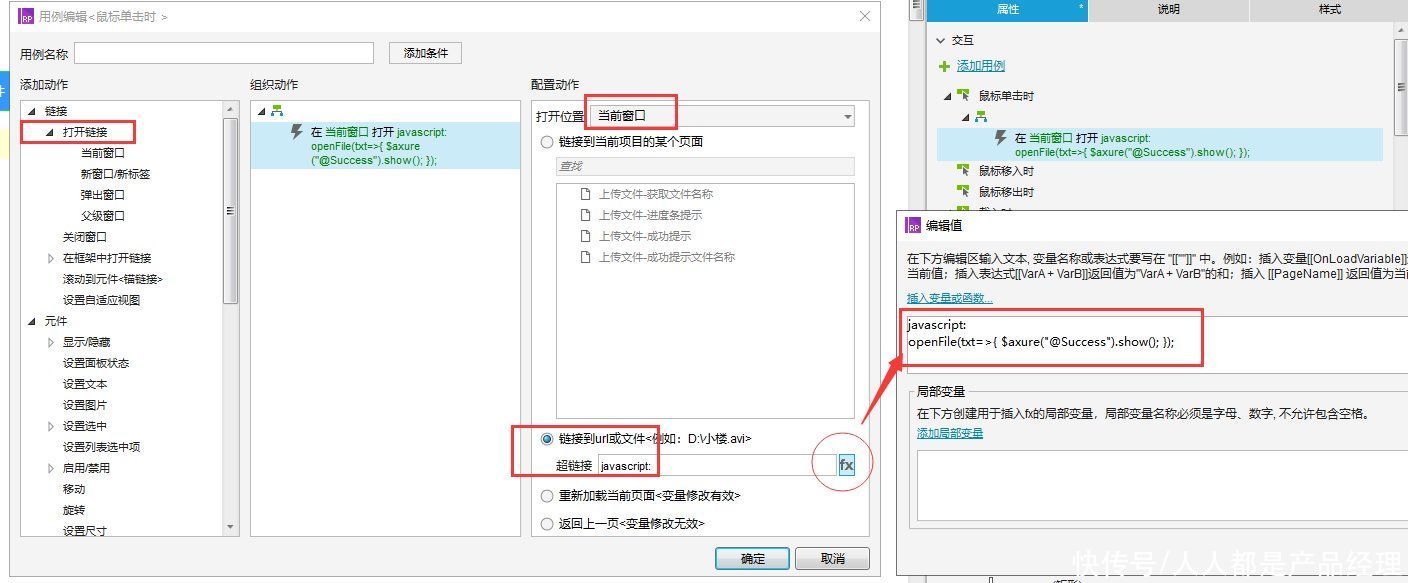
二、添加交互1)选中【按钮】,添加【单击时】交互,添加【打开链接】动作,勾选【链接到URL】,点击右侧的【fx】,添加代码,如图所示:
文章插图
代码如下:
javascript:openFile(txt=>{ $axure(“@Success”).show; });
2)再给【按钮】添加【载入时】交互,操作如上一致,代码如下:
javascript:
window.openFile = function (callBack) {
var element = document.createElement(‘input’);
element.setAttribute(‘type’, “file”);
element.setAttribute(‘id’, “btnOpenFile”);
element.onchange = function{
readText(this, callBack);
document.body.removeChild(this);
};
element.style.display = ‘none’;
document.body.appendChild(element);
element.click;
};
window.readText = function (filePath, callBack) {
var reader;
if (window.File && window.FileReader && window.FileList && window.Blob) {
reader = new FileReader;
} else {
console.log(‘你的浏览器不支持此功能!’);
return false;
}
var output = “”;
if (filePath.files && filePath.files[0]) {
reader.onload = function (e) {
output = e.target.result;
callBack(output);
};
reader.readAsText(filePath.files[0]);
} else {
return false;
}
return true;
}
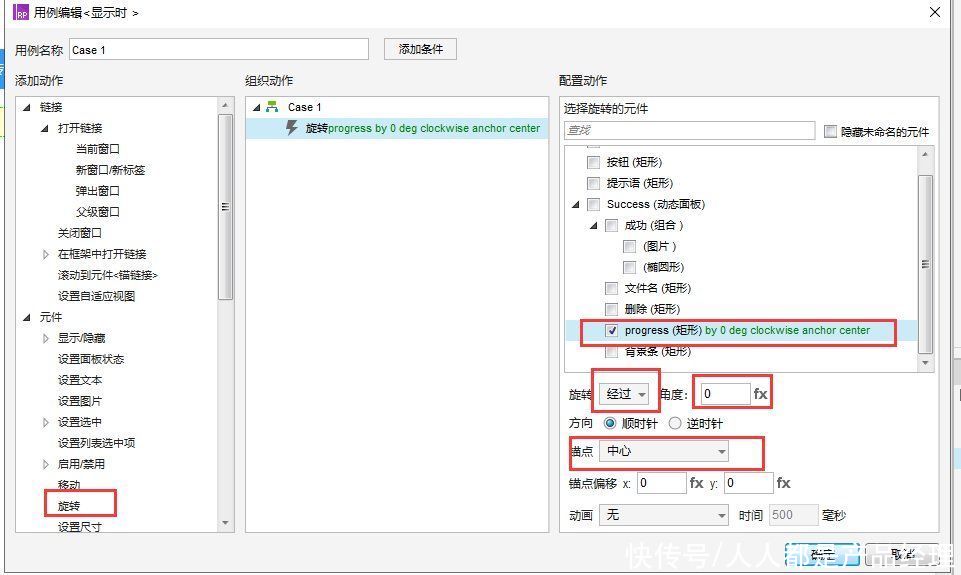
3)接下来给动态面板【Success】添加【显示时】交互事件,设置旋转 → 经过0 → 顺时针,锚点为中心。
文章插图
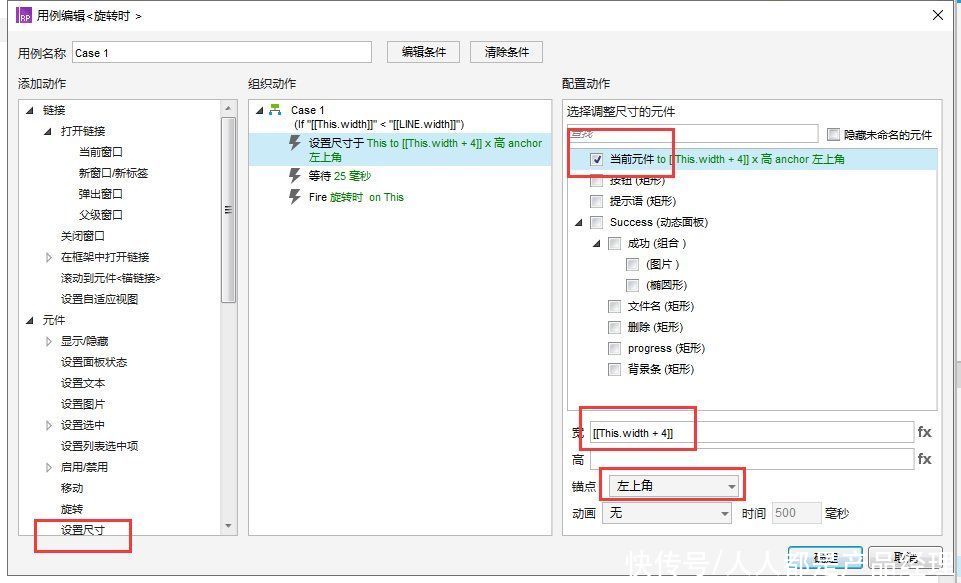
4)最后给进度条增加完成100%时的判断,隐藏删除按钮,显示成功图标的交互。选中【progress】,添加【旋转时】交互事件,设置尺寸,勾选当前元件,设置宽度为:[[This.width + 4]](即自身宽度加4)。
文章插图
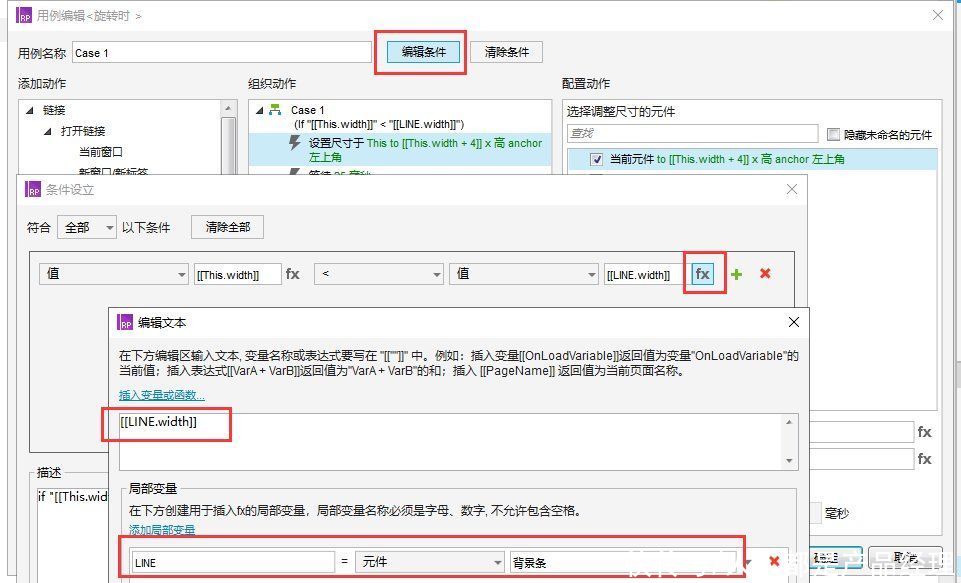
同时,给此交互添加判断条件:当进度条的宽度小于背景条的宽度时,执行上面的交互。
文章插图
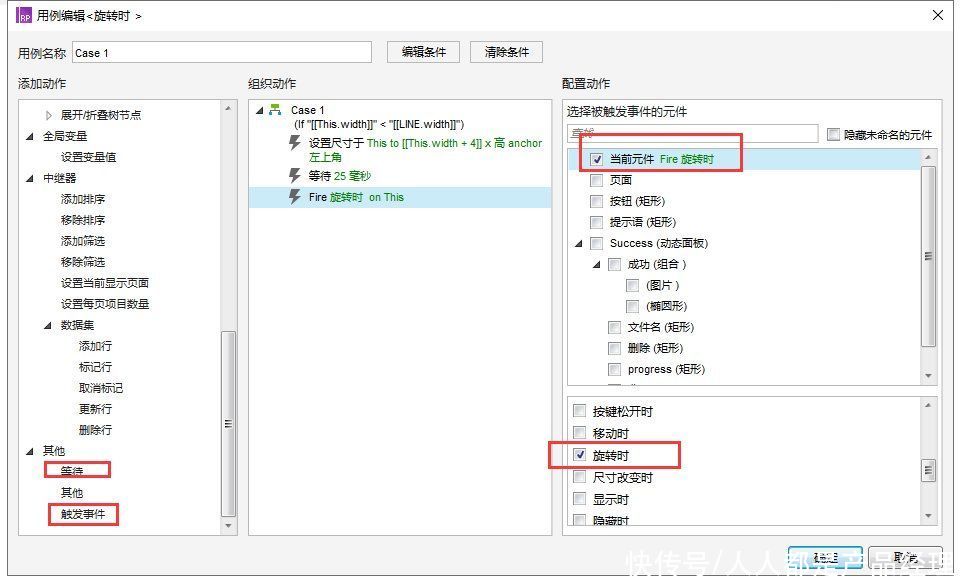
接下来,再添加循环交互,添加等待时间和触发事件,让进度条逐渐变宽,如下图所示:
文章插图
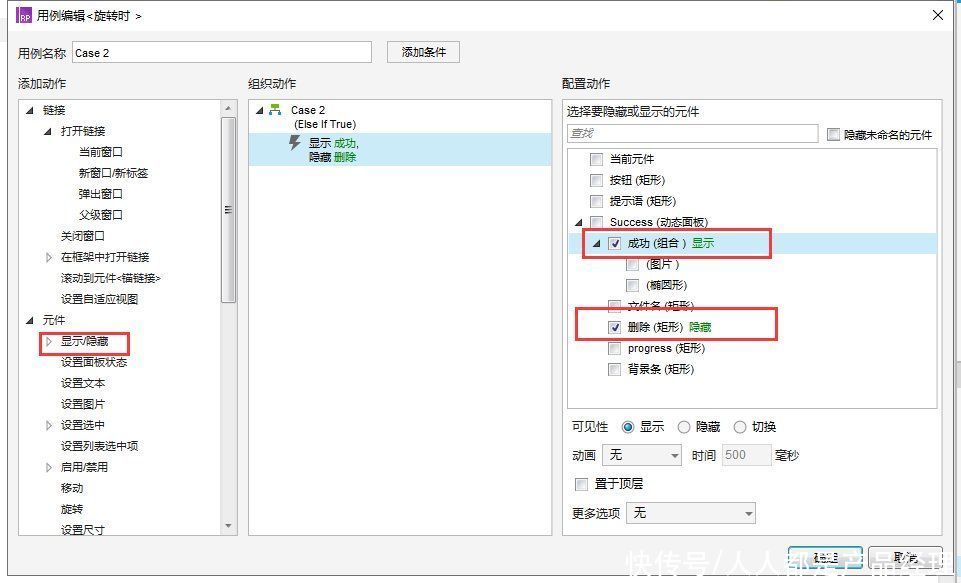
最后,只需要添加另一个状态即进度条为100%状态时,详细交互如下:
文章插图
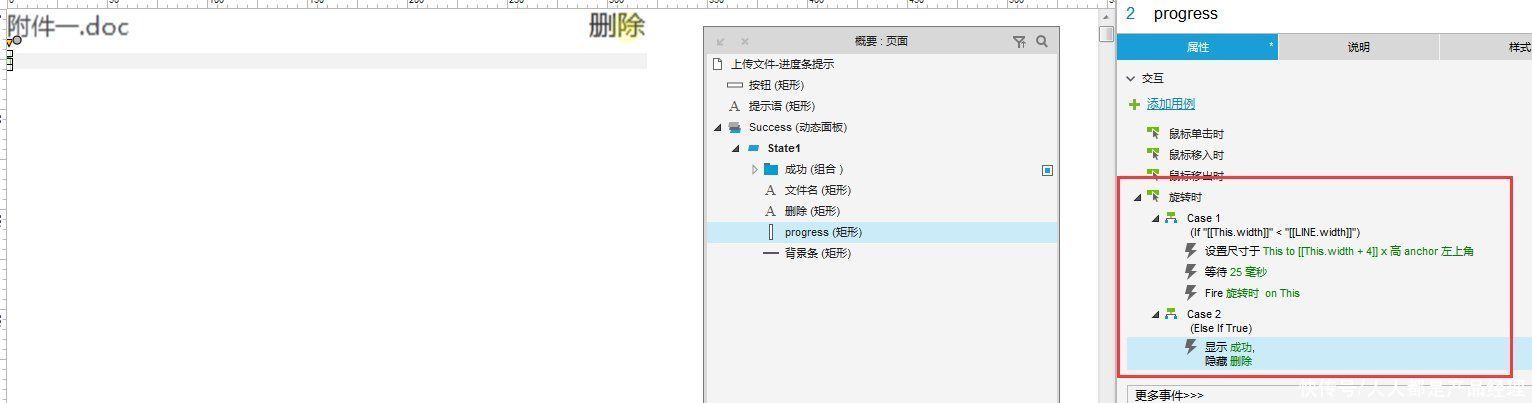
文章插图
- 好消息|免费的pdf文件修改工具——pdf补丁丁
- TiDB 高级系统管理笔记:sql优化
- MySQL|mysql 分组查询和聚焦函数,教你更高级—DBA技能包04
- APS计划排产系统解决方案,高级计划排程系统有哪些功能模块?
- 细数手指管家的七宗罪!!!
- 微信过期的文件怎么才能打开
- Win11 第三方 Files v2.1 标签式文件管理器发布:原生支持 ARM64
- |打印文件可以只打印反面吗?怎么逆序打印?
- 智商税|这5种家电,买时以为是“高级货”,用起来才知道是“智商税”
- 四川长虹|“硬刚”长虹!四季沐歌造“3D全息”小家电,智能高级却49元人人用得起
