t提交按钮处在禁用状态真的是一个好设计吗?
导读:当我们进行交互设计的时候,总是秉承着让用户在产品使用中尽可能减少出错率的理念。而绝大部分初级设计师在这种理念驱使下,会习惯性的把未满足条件的召唤型按钮设计成禁用状态,试图阻止用户在提交任务时出错。我们咋一看这种设计似乎是一种合情合理的方案,可是事实真的跟我们想象是一致的吗?
文章插图
01 这不是优雅的设计禁用态按钮是一种很有趣的交互模式,某种角度来看,它就像孙悟空集齐七颗龙珠,当用户以正确的格式提供所有系统需要的数据时,系统会通过激活一个按钮来奖励用户。
问题是用户不都是超级赛亚人孙悟空,并不是每次都能顺利集齐龙珠拿到奖励,一旦需要的信息存在错误,禁用状态的召唤型按钮将成为用户与产品主要摩擦点,让用户无法在系统中前进。
02 不告诉用户发生了什么
文章插图
“为什么我按不了那个该死的按钮”,当用户无法前进时必然会提出这个灵魂拷问。“不要让用户思考”是体验设计中比较重要的可用性规则,但是设计师如果将召唤类按钮禁用,用户必然会思考如何我才能解除对他的封印。
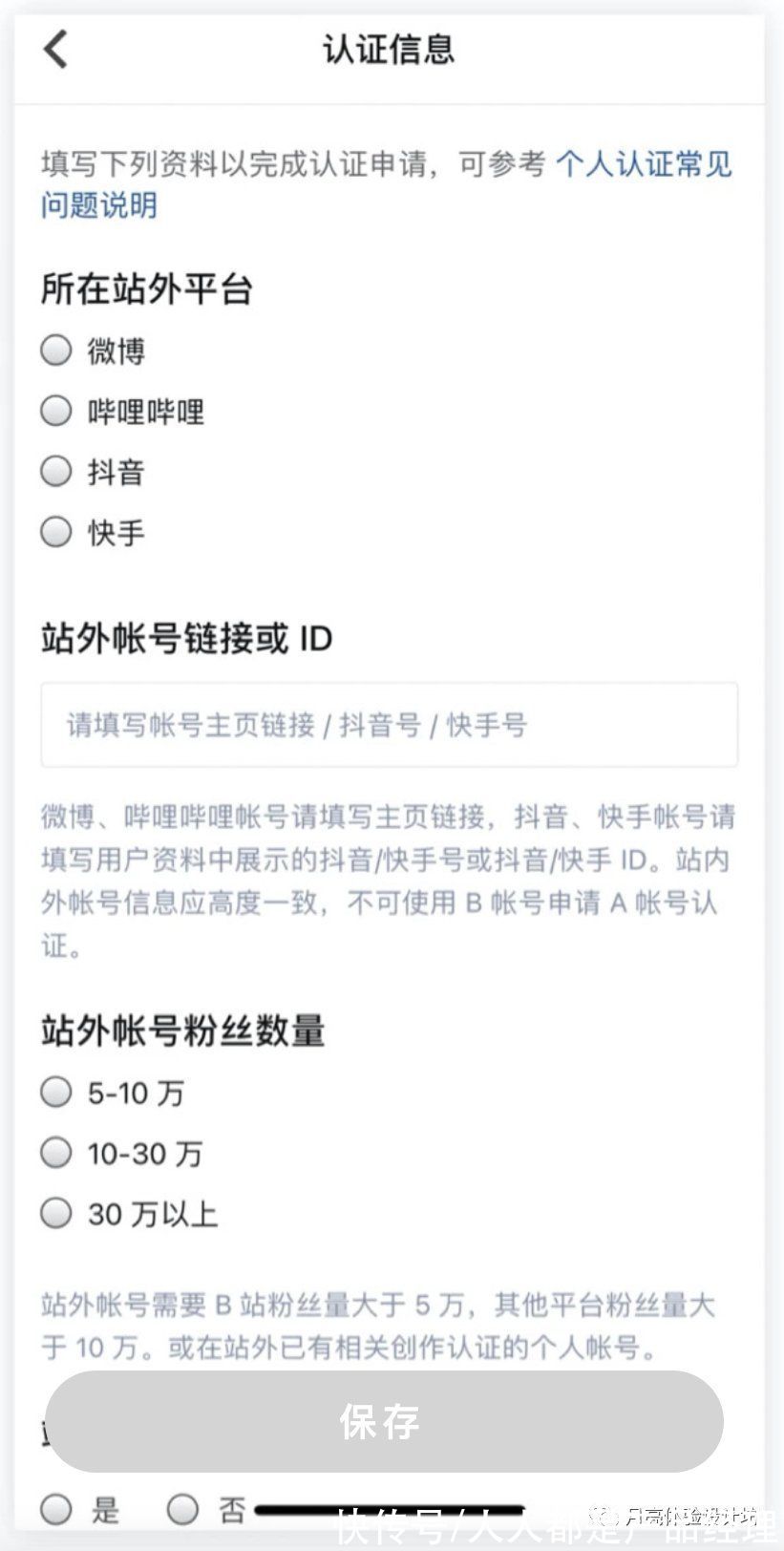
如果是表单填写场景,那么用户必然会将填写信息上下不停扫视来找出提交按钮不能用的原因。想象下这种场景发生在移动端:用户需要填写一个复杂的长表单,设备的视口高度又只有这么一点点,这将会是一种灾难。
文章插图
换一种角度继续思考,即使用户对表单提供了正确的数据,但是因为一些其他的原因比如“数据格式错误”,“不小心碰到了空格”等情况造成没有通过系统将校验,结果提交按钮还是处在禁用状态。那么用户将不得不回到开头一个个检查填写信息。
文章插图
总结的来看如果用户找出不什么原因造成禁用态按钮对话,那么这种设计对用户转化来说没有什么好处,必然造成用户放弃当下产品。
03 禁用按钮的原罪
文章插图
1、大多数UI设计师会把禁用态按钮设计成灰色按钮,从而来呈现出一种不可用的外观。那么灰色文字加上灰色矩形让信息的对比度直线下降,无法满足用户对于信息辨别的基本要求。
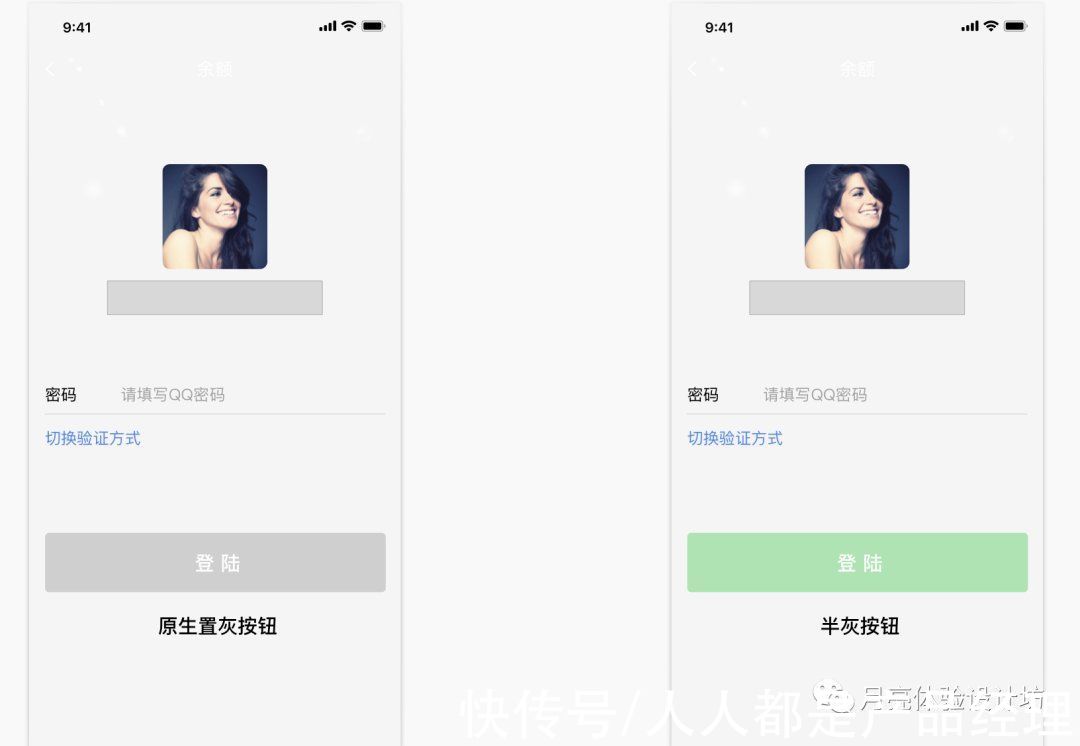
2、在PC端的使用场景中,有些专家级用户在某些场景下他们会完全放弃对鼠标的使用,完全用键盘与设备进行交互,比如用“Tab键”来切换不同的对象,那么是禁用态按钮的话,很大几率用“tab键”是无法对其进行交互的。介于视觉上识别度低的情况,现在很多大厂在视觉上采用一种半灰的处理方式来解决禁用态按钮信息识别度低的问题。这样设计大大提高产品的可用性,对一些视觉有障碍的用户十分友好。
文章插图
04 禁用态按钮真的不能用?
文章插图
有些设计师对禁用态按钮一杆子全部打死也不对,任何事物我们都需要一分为二辩证的来看待。小编认为不是这个模式错了,而是我们使用它的方式错了。
1、当所有表单信息都为空的时候,提交按钮可以设计成禁用态,但是用户开始对表单进行信息录入那一刻起,提交按钮就应该亮起变为可用状态。
2、当系统当中确实有些按钮是有必要的前置条件,达成后才能使用,那么设计师就应该把满足的先决条件以对话框的形式注释在按钮附近,当用户鼠标在此位置悬浮时出现提示。(此设计也仅限于PC端)
- 开发者|苹果: App Store 提交体验1月25日更新,允许同时提交多款App
- 法律|韩国监管机构:苹果公司已针对监管应用商店运营商的新法律提交合规计划
- 零部件|苹果汽车示意图在2020年已提交给日本汽车零部件制造商
- 芯片|老美调查结果出炉了?继强迫芯片巨头提交数据后,外媒传来了消息
- 自媒体|处在红利期的3大自媒体创新玩法,门槛低“零”剪辑,新手别错过
- Linux|手机GPU性能天梯榜,差距最高可达10倍,你的手机处在哪个段位?
- Windows|为什么不能将文件直接拖放到任务栏按钮上呢?
- 拼多多|淘宝拼多多等平台如期提交整改报告,李佳琦运营方重新上架商品
- Uber|怎么做到提交关键词优化
- 拼多多|淘宝、拼多多等电商平台向浙江消保委提交整改报告
