手机号|多角色登录原型
编辑导读:多角色登录是很多系统都需要具备的功能,例如在招聘网站里,登录的角色包括、求职者、招聘企业的hr、猎头、内部员工等等。本文作者分享了如何在Axure里面制作多角色登录的原型模板,希望对你有帮助。

文章插图
多角色登录是很多系统都需要具备的功能,例如在招聘网站里,登录的角色包括、求职者、招聘企业的hr、猎头、内部员工等等。所以今天我们就来学习怎么样在Axure里面制作多角色登录的原型模板,制作完成后,可以根据选择不同类型的用户,从而进入到不同的页面,而且我们可以用中继器来记住不同类型用户的账号密码,实现高保真登录的效果。

文章插图
原型地址:https://fwosap.axshare.com/#g=1
这里我们直接用动态面板,该案例动态面板内共有4个状态,分别是状态1(用户选择页面)、状态2(个人用户登录页面),状态3(企业用户登录页面),状态4(内部员工登录页面)
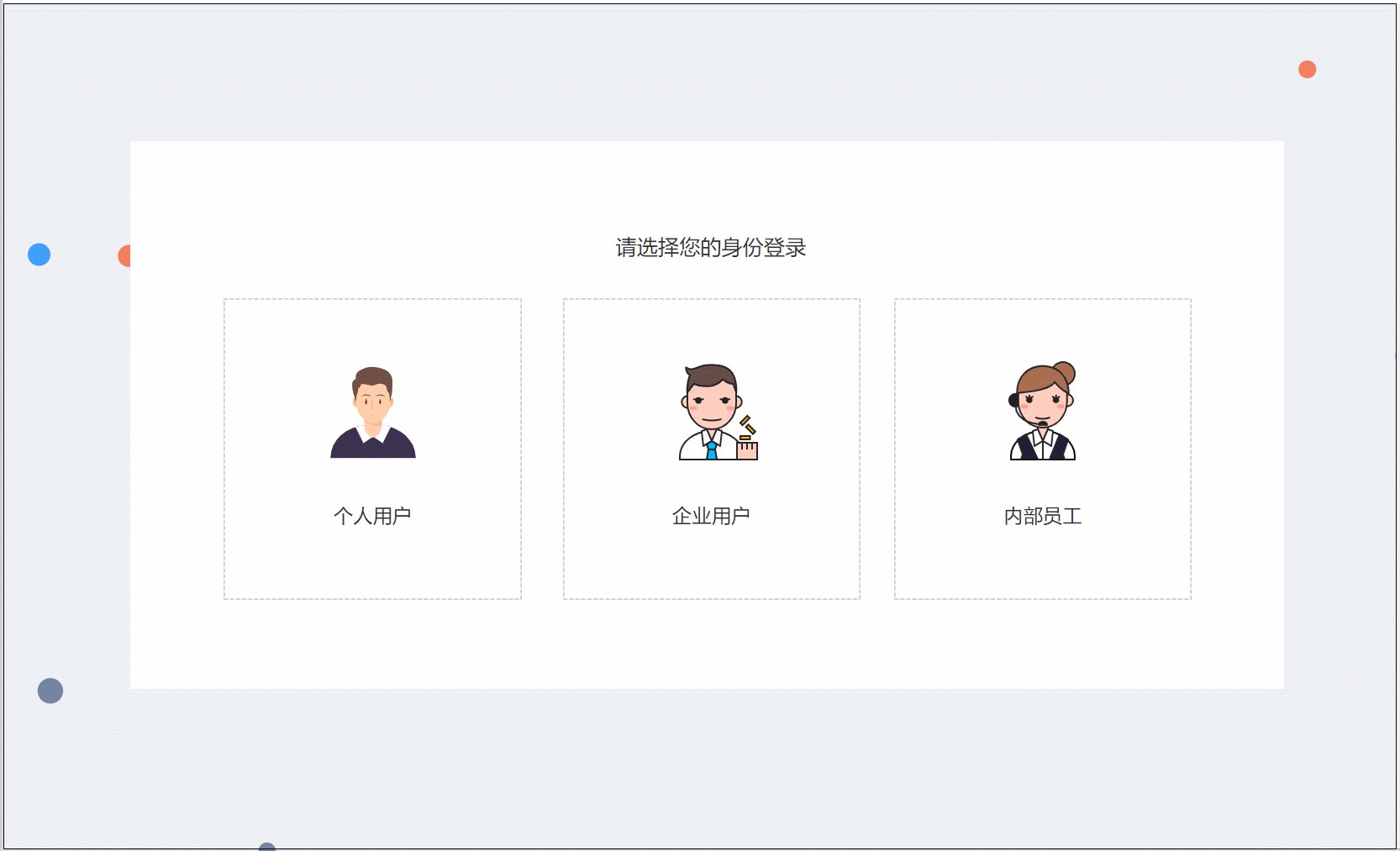
状态1(用户选择页面)如下图所示,用户选择页面是比较简单的,包括提示文字(请选择您的身份登录)、3个选择项(矩形+图标),如下图所示。

文章插图
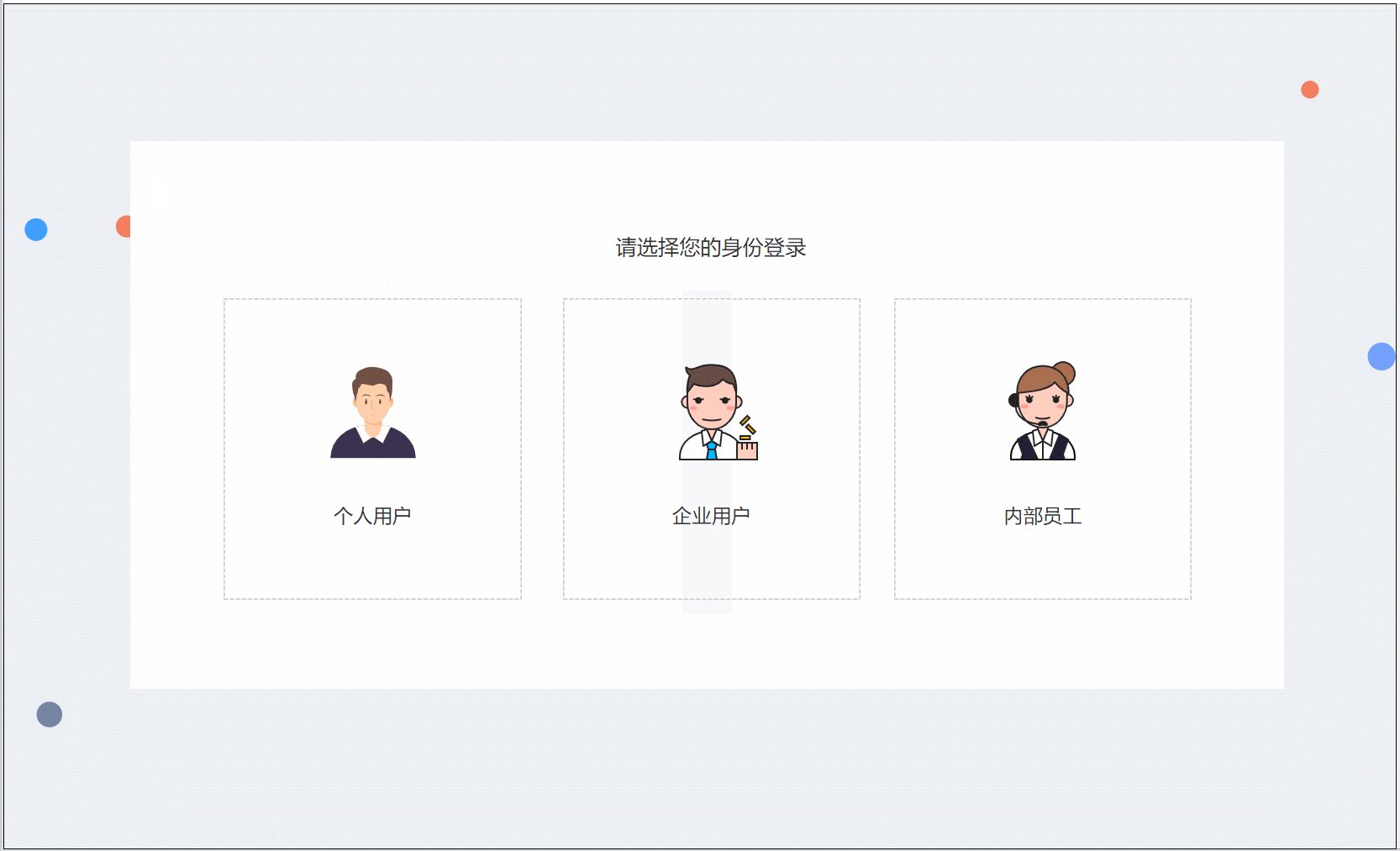
该页面的交互也很简单,鼠标单击个人用户时,我们用设置面板状态的交互,将动态面板设置到个人用户登录页面即可。

文章插图
同理,鼠标单击企业用户时,用用设置面板状态的交互,将动态面板设置到企业用户登录页面,鼠标单击内部员工时,用用设置面板状态的交互,将动态面板设置到内部员工登录页面。
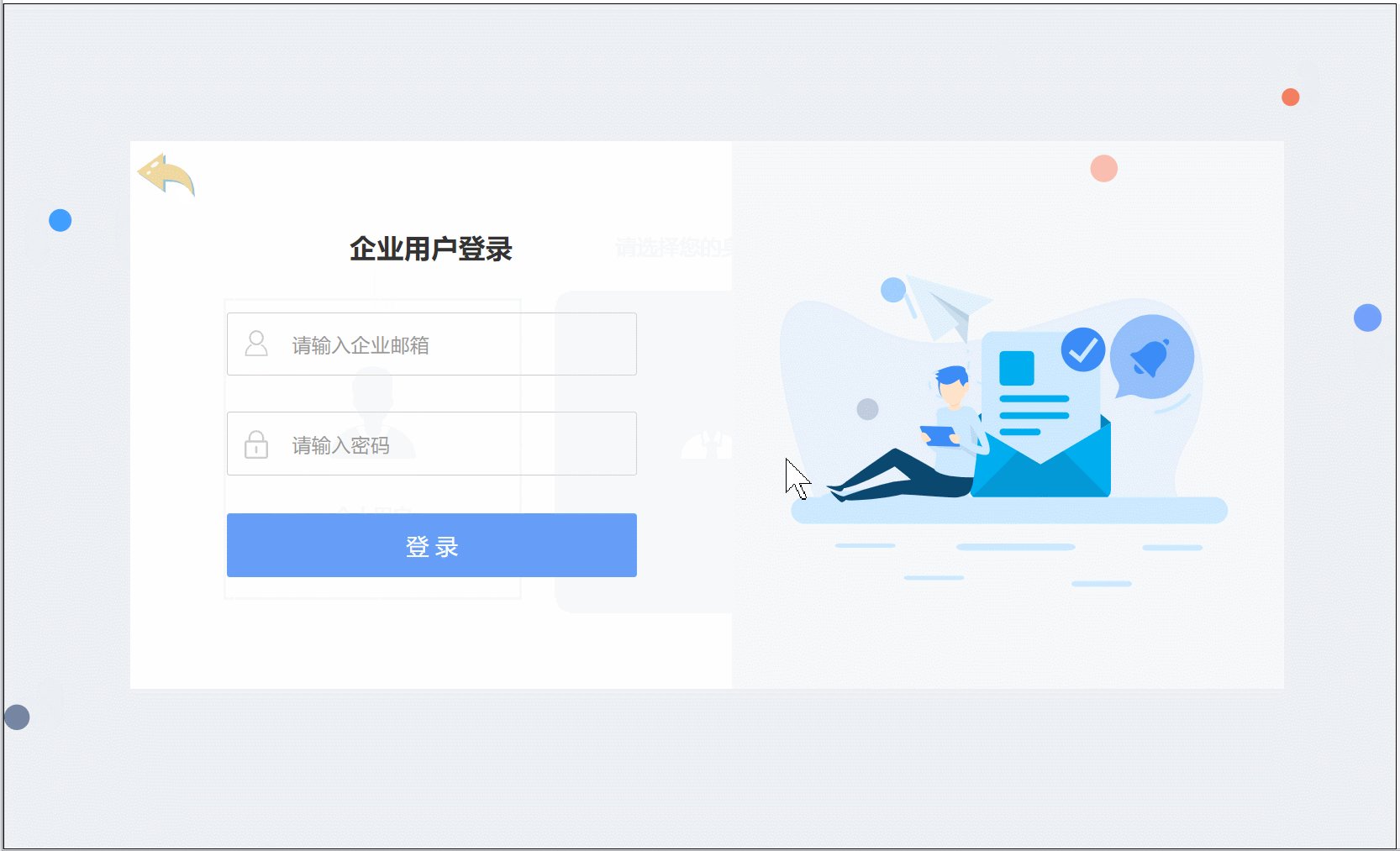
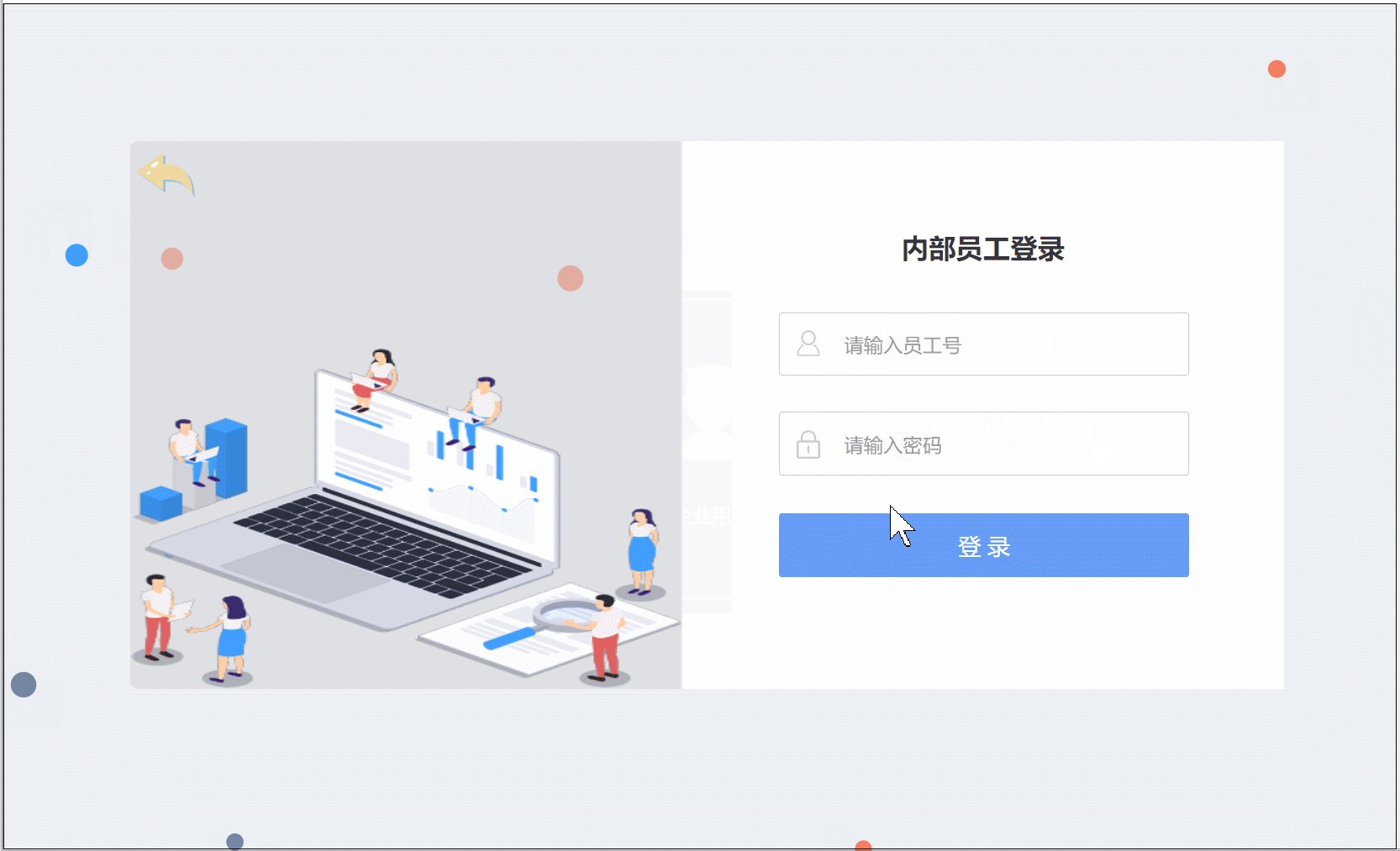
状态2(个人用户登录页面)个人用户登录页面,主要包括返回图标、文字标签(个人用户登录),输入框(手机号码和密码),登录按钮,错误提示弹窗,背景图片和中继器,如下图所示摆放。

文章插图
返回图标的交互:设置面板状态,将动态面板设置回状态1(用户选择页面)即可。
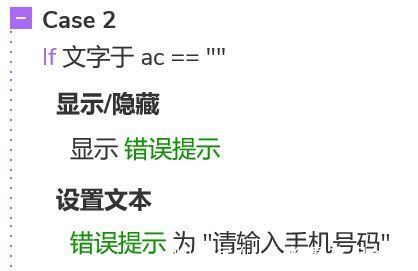
登录按钮:鼠标单击登录按钮时,我们要首先判断手机号码是否为空,如果为空,就要设置提示弹窗的位置为请输入手机号。

文章插图
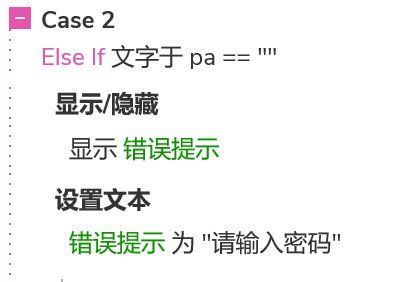
然后再显示错误弹窗,如果密码输入框为空的话,就是设置提示弹窗的文字为请输入密码。

文章插图
最后还需要通过判断手机号和密码是否正确,这里需要用到中继器,中继器的作用是用来判断手机号和密码是否一一对应。中继器内包含两列account和password,我们在里面可以填写默认的个人用户手机号以及对应的密码。这里中继器只是用于记录,所以可以默认隐藏,或者将内部自带的矩形删除。

文章插图
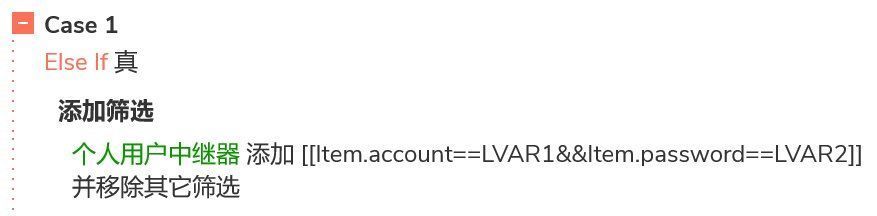
回到鼠标单击登录按钮的交互,如果上面手机号码和密码框都不为空,那么我们就要先对中继器进行筛选,筛选条件为中继器accout列的值等于手机号输入框里的内容,并且password列的值等于密码输入框内的值。

文章插图
进行筛选之后需要根据中继器可视条数,就是筛选完成之后,中继器还有没有显示的内容。我们可以用visibleItemCount函数进行统计。一般而言,结果只会出现1或者0,如果等于0的话,证明我们输入的手机号密码组错误,这是我们设置错误提示的文字为手机号或密码错误,并且显示错误提示的弹窗;
- 苹果|库克压力确实大,在众多国产厂家对标下,iPhone13迎来“真香价”!
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 小米科技|RTX3060的性能到底如何?相比RTX2060提升有多大?
- 拼多多|砍价永远差一刀?拼多多回应:小数点后有6位
- 多家银行宣布打造AI数字员工?虚拟人风口下银行也不要真人了?
- 联想|柳传志的联想多次投资他女婿张锐的公司,网友:一家人好办事
- 接班人|任正非儿子任平,会是华为接班人吗?他比父亲还低调许多
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 光刻机|美媒:ASML多个举动暗示今明两年将向中芯出货EUV光刻机
- 阿里巴巴|社区团购是互联网巨头的宝地,美团拼多多发展强劲,阿里坐不住了
