
文章图片

文章图片

文章图片

接下来会利用几节课讲一下HTML的相关知识 , 会浓缩相关的重点知识 。 其中需要用到的工具是visual studio code我们也会讲讲这个工具的简单使用 。
1.HTML制作工具是什么?
【教会|几分钟教会你!visual studio code怎么创建html?】如下图所示 , 可以在网上搜索直接下载 。
2.visual studio code怎么改成中文?
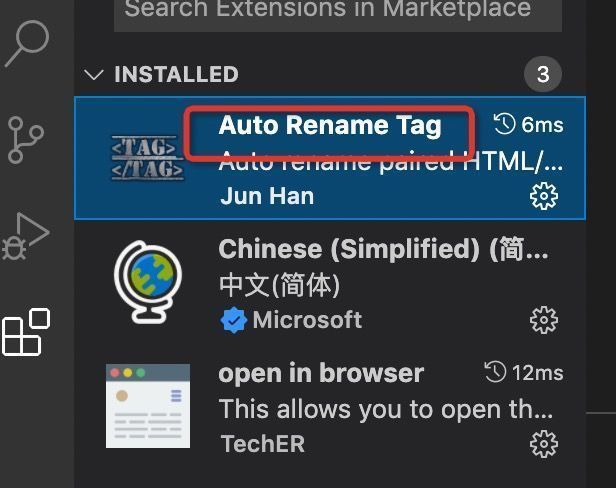
首先打开visual studio code--右侧的extension--搜索Name: Chinese (Simplified) (简体中文) --点击下载--重启软件即可
3.visual studio code自动补全
我们再写代码的时候 , 总是希望输入一个字母能快速跳出提示 , 给我们想要的代码 ,
因此也可以通过右侧的extension自动补全
4.visual studio code怎么用浏览器打开?
我们再写完代码以后 , 怎么直接跳转到浏览器预览呢?同样还是需要借助于右侧的extension的工具下载
5.visual studio code怎么使用?
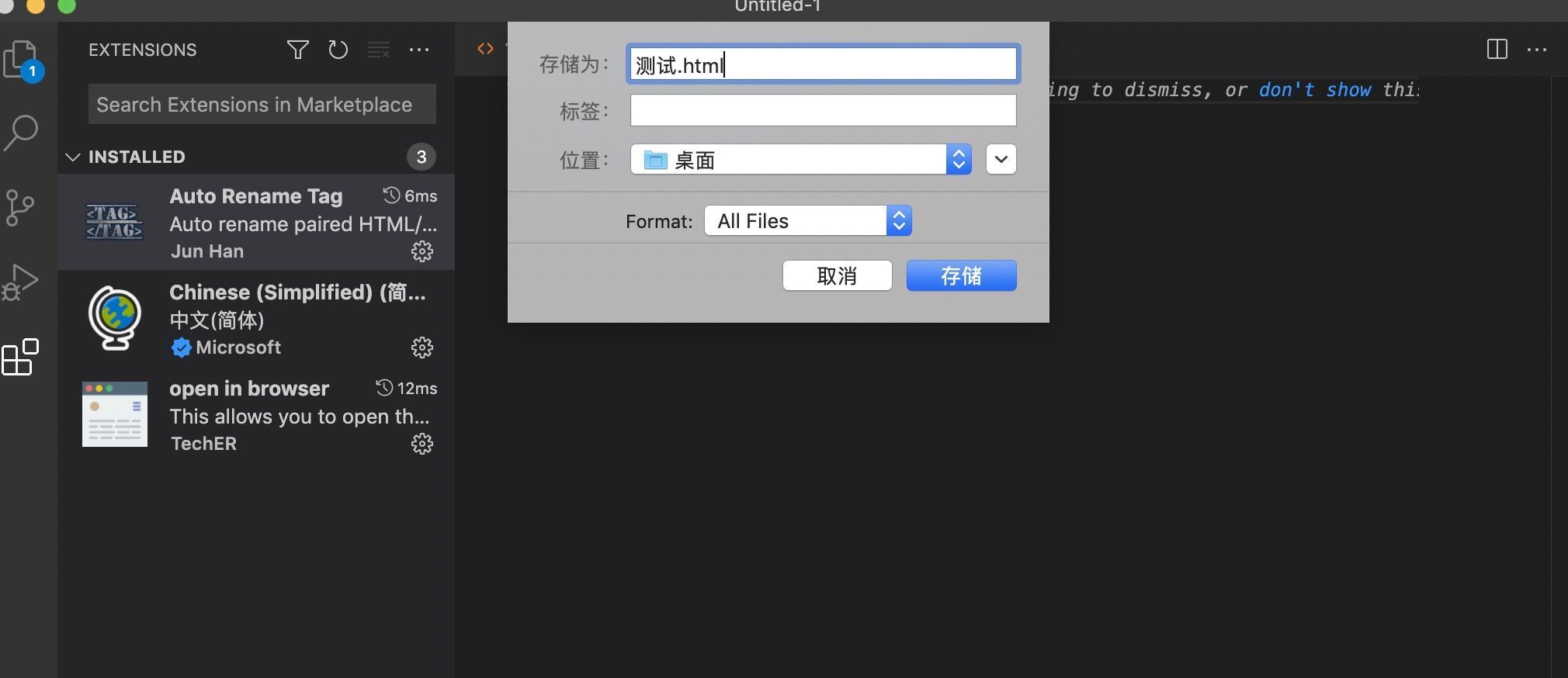
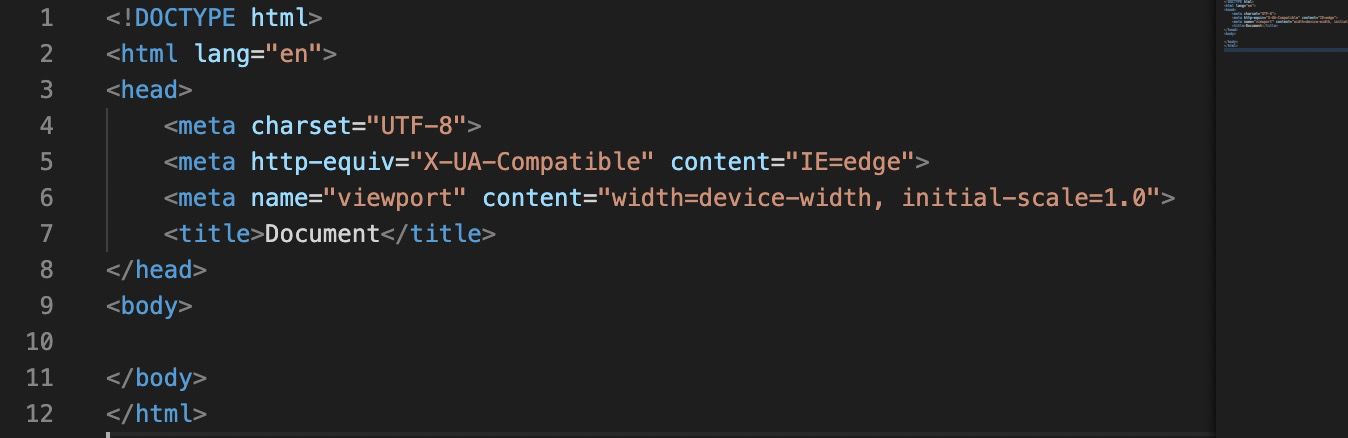
上面的设置好了之后 , 我们就可以利用visual studio code书写我们的第一个代码了 。 首先我们新建文件--另存为.html文件 , 然后输入感叹号 , 就可以直接将代码主体展示出来
以上就是关于visual studio code的简单使用 , 接下来就是关于HTML知识的所有精华总结 , 大家记得持续关注哦!
- 元川|你的副业焦虑,养活了多少人?
- 核糖核酸|“元宇宙”将成下一代互联网的雏形,你想不到它将变成什么样?
- path|电脑装哪个系统好,win7还是win10?一文消除你的纠结
- 一加科技|OPPO Find X5 Pro真机泄露:屏幕截图曝光,你想要的全都有
- 高通骁龙|五款骁龙8手机横向对比,优缺点很明显,你会选择谁?
- 三星Galaxy|三星S22:你好!三星S21,降1450元退场,赶上好时机了
- 户外多功能好物 须眉剃须刀T6pro 你想不到的神奇
- OPPO|为什么说OPPO A系列适合老人使用?实测告诉你真相
- 任正非|小米手机10个技巧分享,强大且实用,这些功能你都知道吗?
- OPPO|OPPOFindX3Pro宇宙摩卡配色,带给你高端的质感
