交互设计|深度解析:关于B端「新人引导」体验设计
编辑导语:结合引导设计,产品可以让用户在初次使用的过程中快速建立对品牌的认知,并上手功能操作,减少这一过程中的用户流失。而B端产品相对复杂,若想让用户快速上手操作B端产品,其引导设计又该遵循哪些设计原则?本篇文章里,作者就B端产品的新手引导设计做了总结,一起来看一下。
文章插图
本人很早之前曾经做过网络管理系统的交互设计,各种网络拓扑结构、配置流程、业务逻辑,搞得真是头大,最终陷入了业务的汪洋大海。
那么连设计师都头疼的B端产品,如何去让用户快速上手呢?新手引导可以说是不可或缺的设计手段,今天我们就来挖掘一下其中的设计奥秘。
主要内容包括:
一、新手引导的内容根据内容的颗粒度不同,新手引导可以分为3个层次。
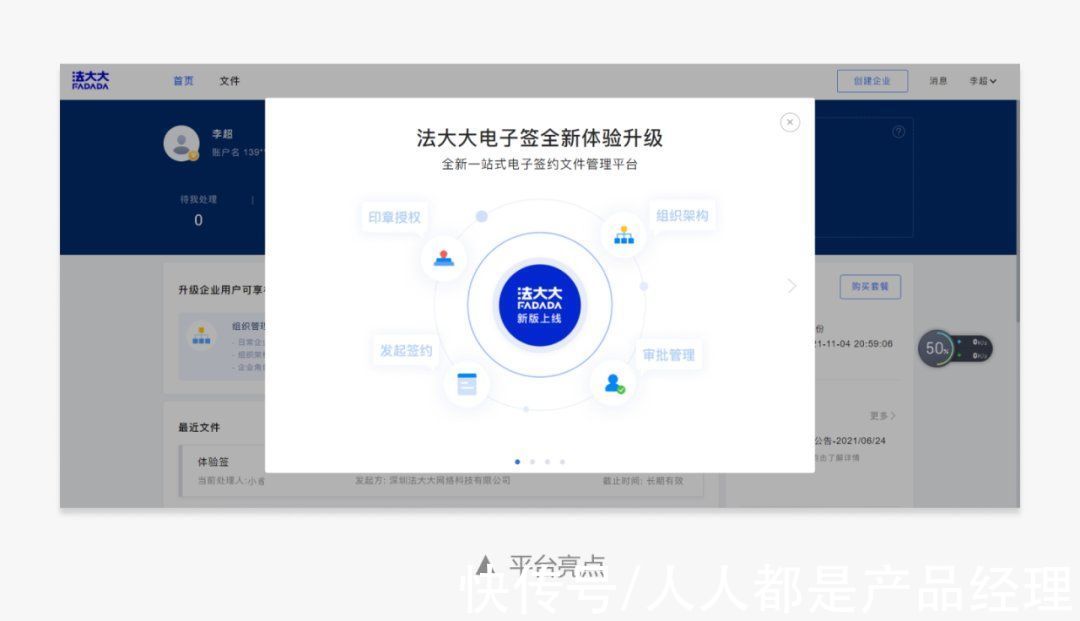
1. 平台亮点更多的是用在新用户首次登录或者大版本升级的场景中,主要目的是为了展示平台的核心功能亮点,引导用户快速建立对产品的品牌认知。一般采用多页面轮播弹窗的形式,内容上更注重图文结合,希望通过可视化设计将引导信息传递给用户。
文章插图
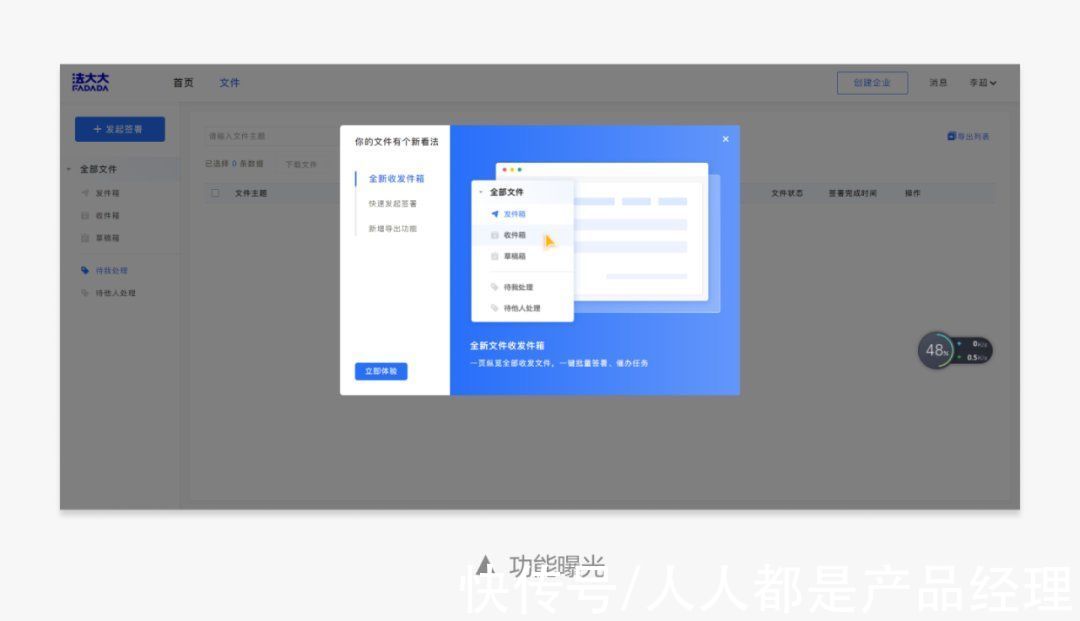
2. 功能曝光重点功能上线后,为了彰显功能亮点,也需要通过一定的曝光引导,快速吸引用户了解使用。
文章插图
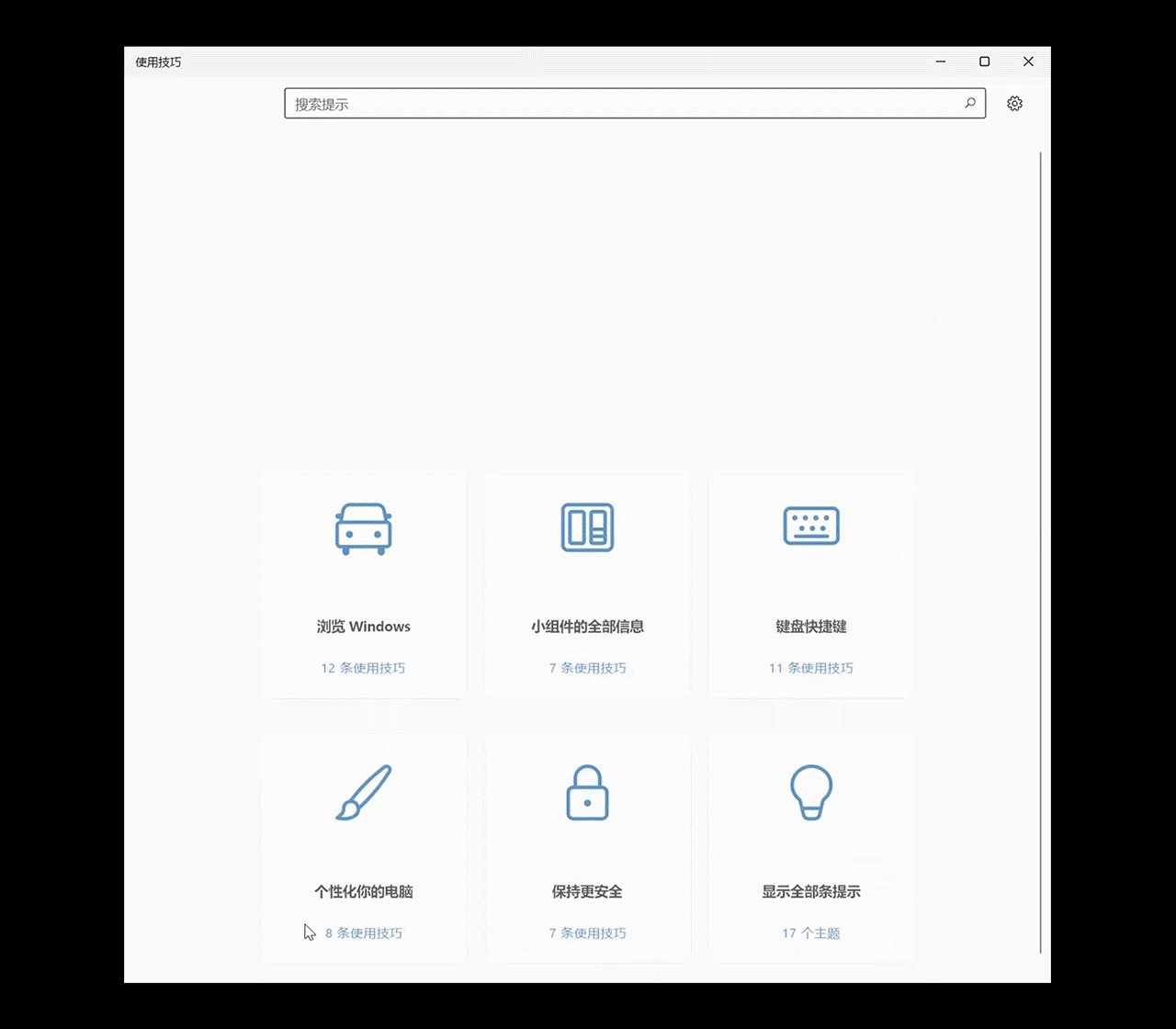
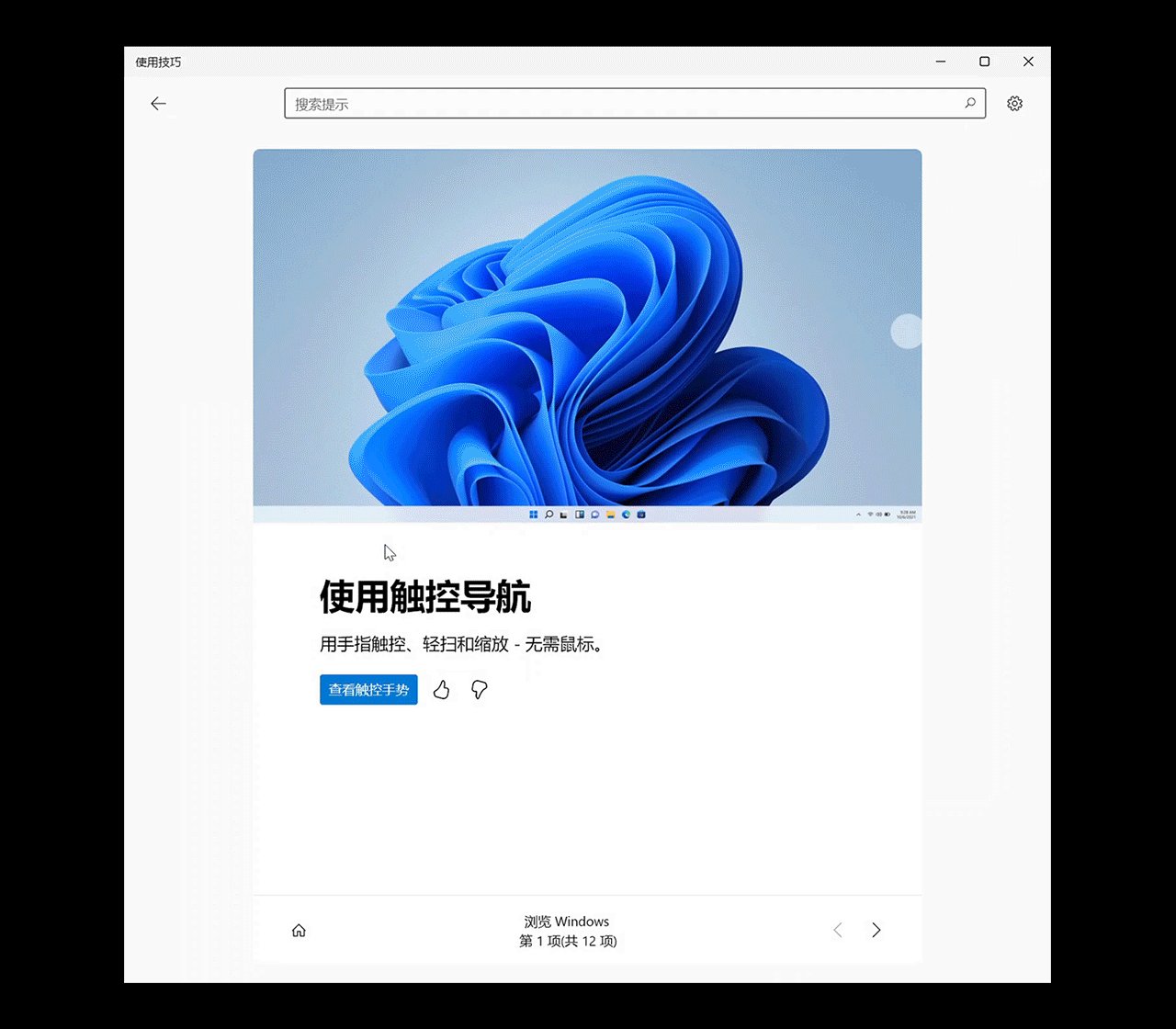
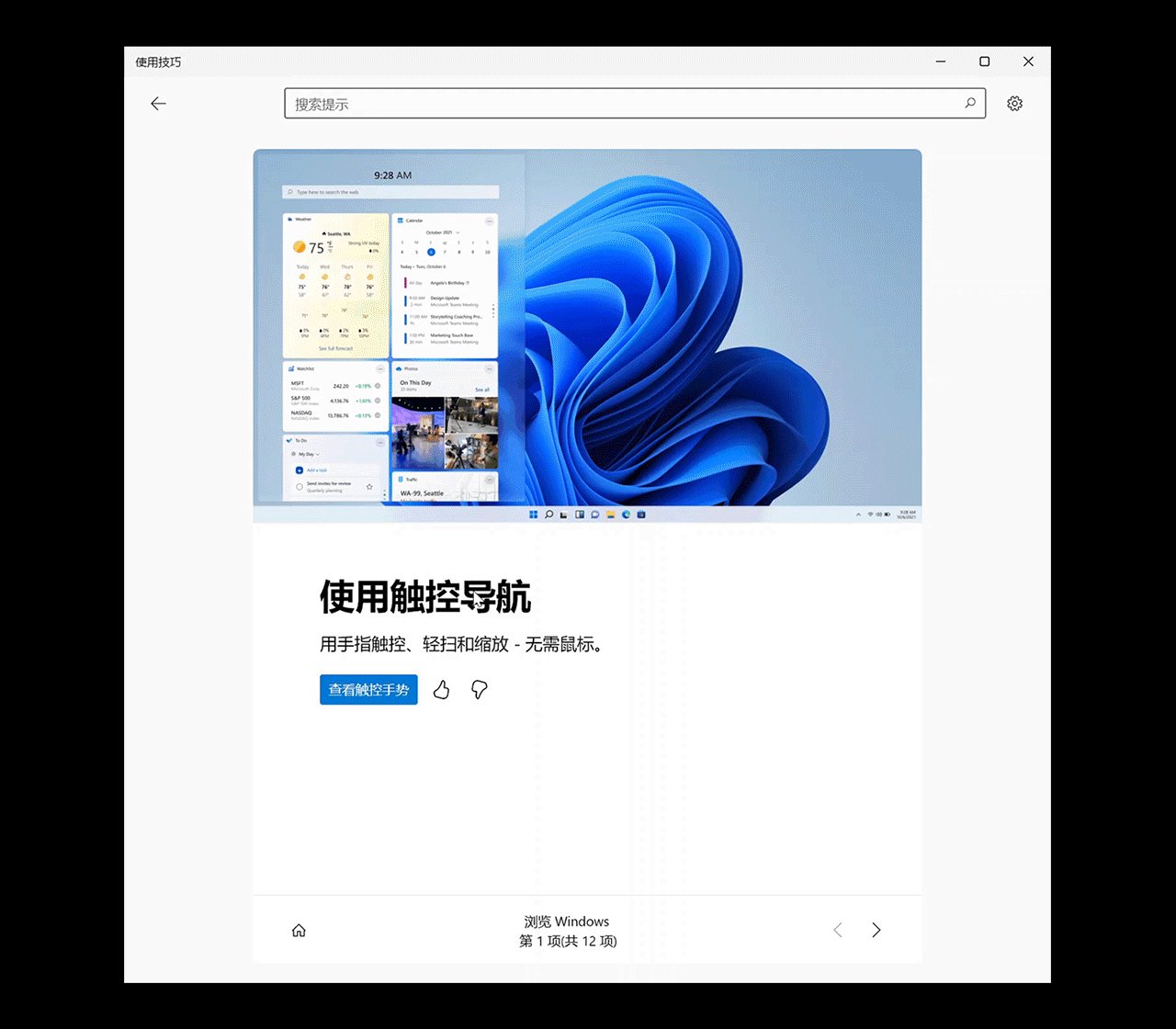
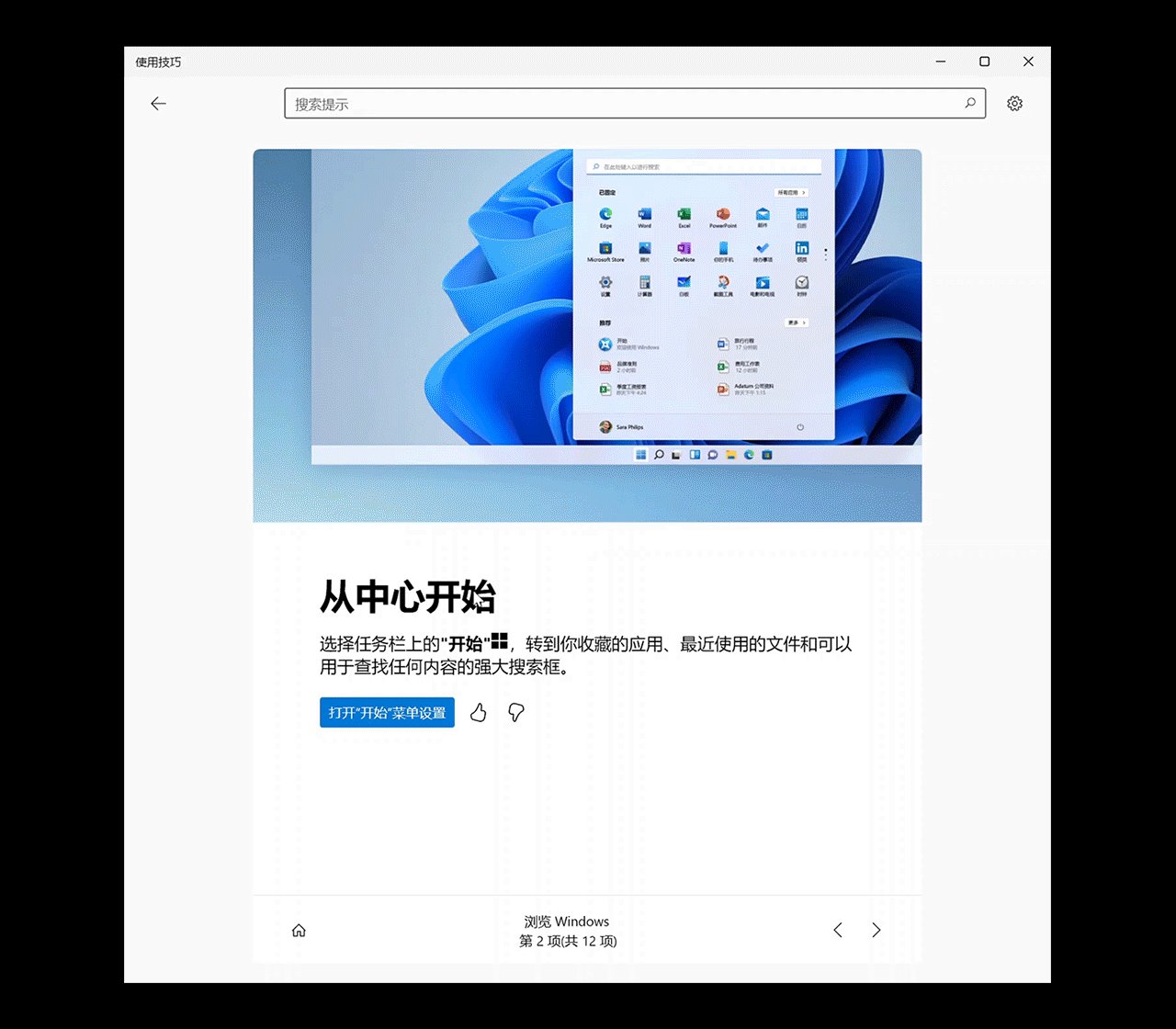
为了更好地演示操作信息,新人引导不再局限于静态图片,有时会加入动图。例如Windows 11中的使用技巧,采用动图方式更直观地展示出功能的操作过程,用户可以不需要查看详情就可以理解功能操作技巧。
文章插图
3. 操作指引为了让用户更清晰地了解功能变化,减少用户自我探索的成本,让用户更快地上手操作。最常见的就是采用悬浮提示框就近引导的方式,内容较多时则会分步展开。
操作指引建立在系统界面中,用户可以更直观、清晰地了解到功能的页面位置,操作细节等信息。不过步骤式引导只能展示同一个页面中功能,无法跨页面引导。
文章插图
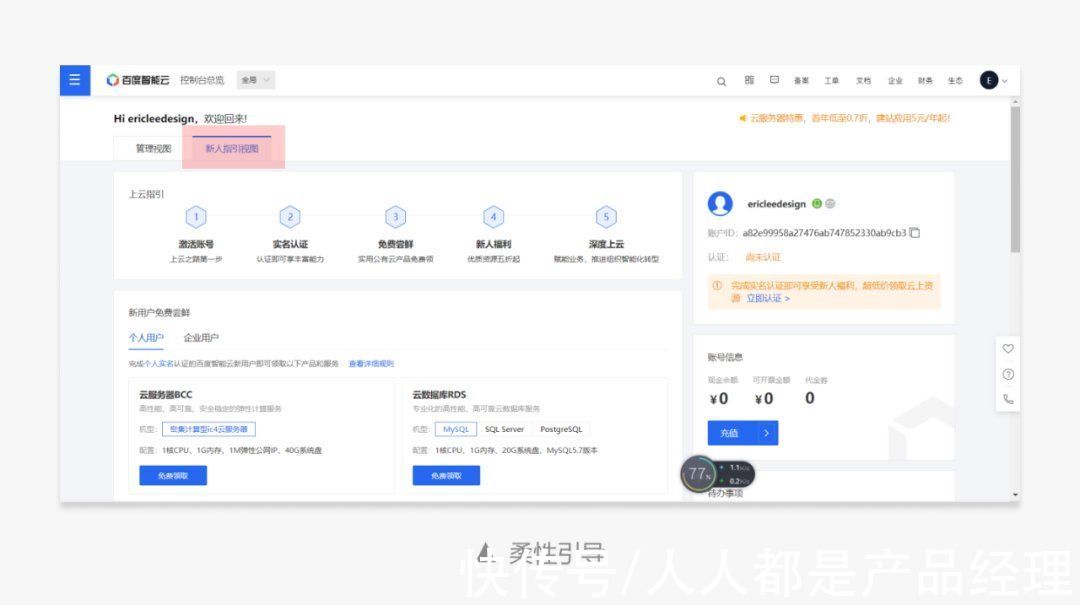
二、柔性引导对于复杂B端业务场景,以上常见的引导类型是无法满足用户需求的,例如云类产品。因此新人引导需要与业务强绑定,采用更加柔性的方式嵌入在页面中,建立用户的专属学习空间,让用户逐步去探索学习相关的业务功能,从而真正地提升产品的用户体验。百度云专门增加了新人指引视图,方便用户随时查看。
文章插图
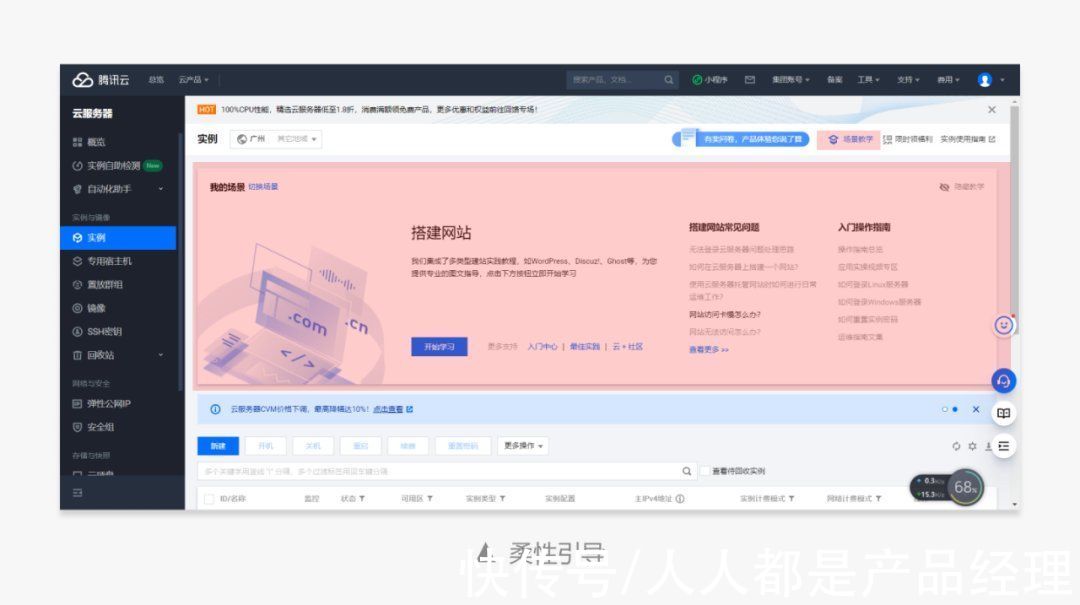
腾讯云则在业务功能中融入了新手教学。
文章插图
三、引导设计的原则新人引导的核心目标是为了展示核心功能或者新功能,降低用户的认知成本。因此设计上需要简洁、高效,我们可以总结下交互和视觉层面的原则。
1. 交互层面1)简洁
B端产品业务复杂、门槛高,需要真正的帮助用户,实现业务操作快速上手。但是并不意味着就是简单的“手把手”的功能教学。太多的引导信息对用户的耐心是极大的考验,因此需要将关键的核心内容传递给用户即可。
我曾经看过一个产品的新人引导,竟然超过了20步,后来我实在不想继续点下去了。保守估计会超过30步。过多的引导步骤用户根本没耐心看下去,设计的有效性会大打折扣。即使用户看完了,也很难记住所有的内容,引导的价值很难保证。
- 设计师|UI设计岗位薪资怎么样
- 东南亚|MIUI13深度使用报告,这还是我认识的MIUI吗?网友评价很真实
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 将理论注入深度学习,对过渡金属表面进行可解释的化学反应性预测
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- 家庭影院|深度设置和调节家庭影院低音炮
- 人类的工作会被AI取代吗?如果机器能够深度学习|为什么说AI能作巴赫的曲,却写不出村上春树的小说?
- 新年新气象。|深度 | 创造“世界记录”!江苏这个王牌实验室为何收获多?
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- iPhone|苹果iPhone 14最新的双挖孔渲染图很丑!还不如继续用刘海屏设计
