指标|朴素产品法(下)
编辑导语:设计出简洁的产品,除了追求功能规划的简单之外,另一方面在于页面的简洁有效,本文作者通过选取初期产品设计的案例,分享了简洁有效的页面布局的设计方法,一起来看看吧。

文章插图
一、依附注意力的页面呈现除了追求功能规划的简单可行,“朴素”的另一方面在于页面的简洁有效,而简洁不单单意味着元素少,还需考虑用户所保持的注意力能否停留在所展示的信息内容上。
抓住注意力的核心在于使用户能够快速获取到自己想要的信息,或者成功有效传达我们想让用户知道的内容,需提炼出每一页面的核心内容,有条理有重点,核心信息传递醒目有效,避免因为音量太小,干扰太多而让用户错过。
1. 页面层级排布每增加多一步操作就会导致多一部分用户流失,这是漏斗转化,提高产品易用性的核心思路,对产品流程设计的重要性毋庸置疑,但在某些情况下,特别是以信息展示为主的模块,就不能一味追求减少层级跳转,更多地需要综合考虑所呈现的内容是否真正引起了用户注意,信息是否真正有效。
对整一功能流程每一步可能需要操作的地方进行细化拆解,减少转化步骤或提高每一步的转化效果,是吸引用户成功使用产品,最大化产品价值的核心要点。
或许早就明白“页面多跳一次更影响使用体验”,而往往由于太过于明白,导致我们太执着于缩短路径,很容易将太多元素信息放置到同个页面,混淆了主次信息,附加太多分散注意力的干扰项,核心信息无法得到明显体现,增大使用难度,页面停留时长此时就成了一个虚荣指标。层级排布还需根据具体页面类型平衡不同要点,某些情况下将信息分摊至多个层级页面展示或许效果更佳。

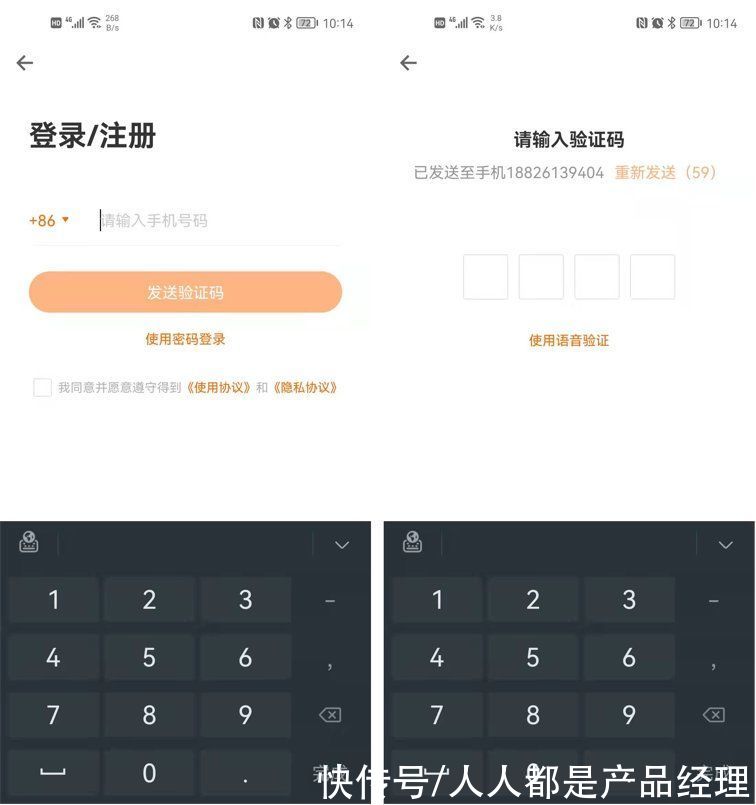
文章插图
得到APP将登录手机号和验证码输入拆分为不同页面
1)主页
主页是为了引领用户使用,一般对应的是入口和首页数据看板,入口典型的有功能入口和消息入口。
- 功能入口的位置选取需考虑与其他模块和操作间的相互关联,模块命名需能与其他模块产生明显区分,体现出模块所执行的核心业务;
- 消息通知需重点考虑当前情形下哪些指标最为重点的,点击查看的核心触发点。
- 数据看板指标的选取需要能最大程度地体现出近期变化情况,能够对当前产生行为指引(下文将会单独讨论数据指标选取)。
常见的商品、订单列表,信息流内容列表,目的是使用户了解大致概况,需体现出不同信息组间的辨识度,且这一辨识标识需要足够醒目,使能够快速定位所需内容。
① 使用频次影响信息展示详细程度
列表页需要重点结合考虑模块使用频率,如果是高频使用,每次查看更新信息条数较少,则可以将更多详细信息同时展示,减少跳转详情页的操作或直接去除详情页;若浏览频次低,则只体现出重点标识信息即可,提高单屏展示信息条数,实现信息查看的快速定位,减少屏幕滚动频次。

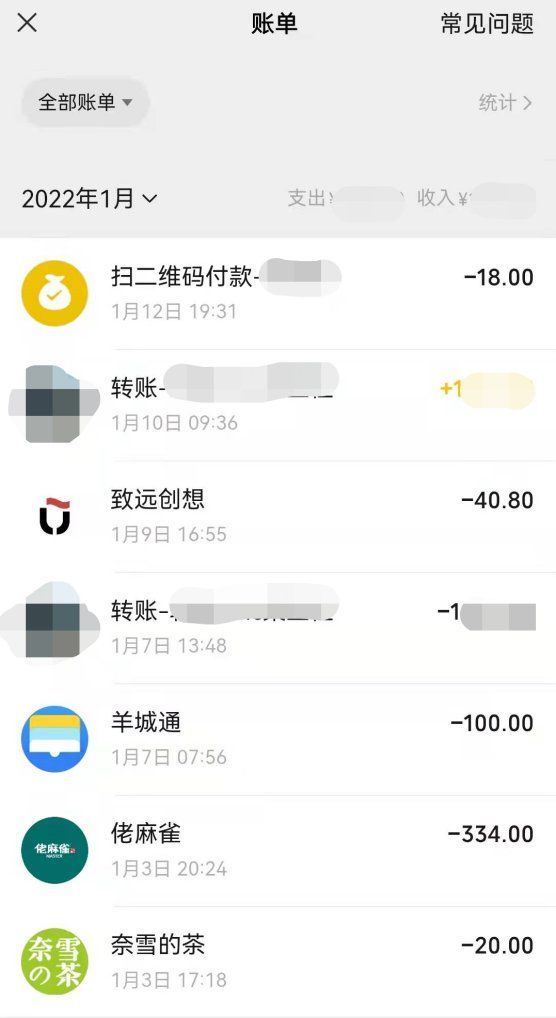
文章插图
② 排序指标选取注重信息可感知
排序指标是列表页需要重点关注的另一方面,排序指标的选择需要保证新产生信息能够显示至列表最上方,同时兼容多状态的共同展示。
例如部分业务中会将订单购买和退款放到同一模块中,实现交易金额的冲减,而如果只是选择成交时间作为排序指标会造成订单退款后记录无法更新显示到最上方,信息沉底,用户无法感知到此时有退款单的产生。
- 渠道|利用边际成本进行产品的获客成本(CAC)核算
- 网易天音| 网易天音推出AI拜年音乐创作产品 解锁拜年祝福新方式
- 网易|小白也能10秒写一首歌!网易天音推出全球首个AI音乐拜年产品
- 软件|数字货币+虚拟现实+国产软件!持有数据交易中心80%股权,产品适配华为鲲鹏
- 爱立信|5G亚秒级时延有哪些用武之地爱立信称毫米波商用产品已OK
- 1月24日|苹果2022年秋季产品阵容将包括大量产品发布
- 一加科技|【MC年度评选】OPPO、realme和一加手机年度盘点获奖产品展播
- idc|中国电子云发布首款分布式存储产品CeaStor
- 小米科技|几款四千多的旗舰手机产品支持IP68,性能表现也非常不错
- Java|数字货币+虚拟现实+国产软件!持有数据交易中心80%股权,产品适配华为鲲鹏
